
Adding images to your calculator can significantly enhance its functionality and usability. Images can be used to visualize data, illustrate concepts, or provide clearer instructions than text alone. Moreover, incorporating images improves the overall aesthetics of your calculator, making it more engaging and enjoyable to use. Please note that adding images to the calculator is available exclusively for paid plans.
Adding an Image Element to the Calculator
To add an image to your calculator, follow these steps:
-
In the left sidebar of the ActiveCalculator editor, click on the Image element. This action will add the Image element to your calculator.
-
Drag the Image element to your desired position within the calculator layout.
-
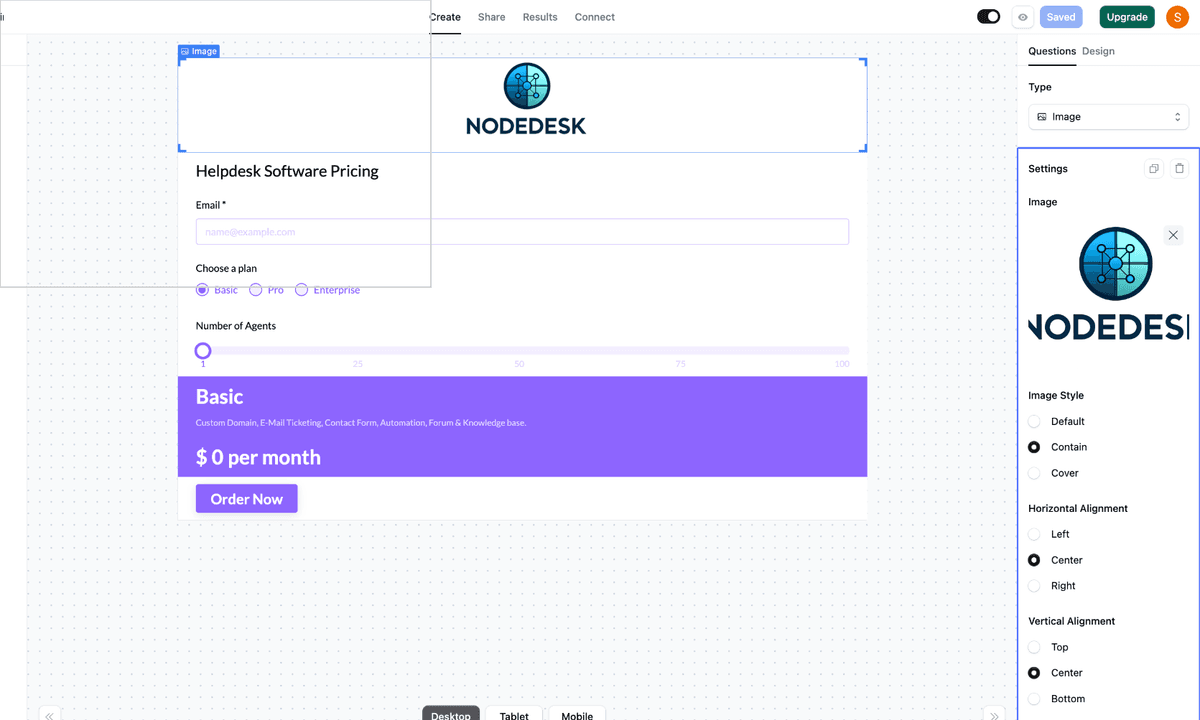
Click on the Image element in the editor. This will open the right sidebar settings for the Image element.
-
In the right sidebar, click on the "Question" tab to access the Image element settings options.
It's important to note that the Image element is not interactive and does not carry any numeric value. Its primary purpose is to serve as a cosmetic element, such as displaying a logo or a marketing banner.

Customizing the Image Element

Once you have added the Image element to your calculator, you can customize it by following these steps:
-
In the Image element settings, click on the "Upload Image" button to browse and select an image file from your device.
-
ActiveCalculator image element supports the following image formats: jpg, jpeg, png, gif, animated gif, svg, webp.
-
Choose the appropriate "Image style" option to control how the image is scaled and positioned within the element. There are three available options:
-
Default: The image retains its original size. If the element size differs, the image may overflow or have empty space around it. The image does not automatically resize or reposition within the element.
-
Cover: The image is scaled to cover the entire element, which may result in cropping. You can control which part of the image remains visible when cropped by adjusting the horizontal and vertical alignment settings:
- Horizontal Alignment:
- Left: Keeps the left part of the image visible when cropping.
- Center: Centers the image horizontally, cropping equally from both sides.
- Right: Keeps the right part of the image visible when cropping.
- Vertical Alignment:
- Top: Keeps the top part of the image visible when cropping.
- Center: Centers the image vertically, cropping equally from top and bottom.
- Bottom: Keeps the bottom part of the image visible when cropping.
- Horizontal Alignment:
-
Contain: The entire image fits within the element, potentially leaving empty space around it. You can align the image within this space using the alignment settings.
-
Best Practices and Tips
- Experiment with different image styles to find the one that best suits your use case and design preferences.
- To resize the Image element, drag the corner of the element with the little arrow. This allows you to make the image smaller or larger while maintaining its aspect ratio.
Troubleshooting and FAQs
Q: Can I add an image to my calculator if I'm on a free plan? A: No, adding images to the calculator is available only for paid plans.
Q: What should I do if my image looks distorted or doesn't fit properly? A: Try adjusting the image style and alignment settings. If the issue persists, ensure that your image has the appropriate dimensions and aspect ratio for your desired layout.