Conditional visibility is a powerful feature in ActiveCalculator that allows you to hide or reveal specific input fields or calculator components based on the results or values entered into other input fields. When a condition for a specific field is true, the field becomes visible; if not, it remains hidden. This feature enables you to create dynamic and interactive calculators that adapt to user inputs.
Prerequisites
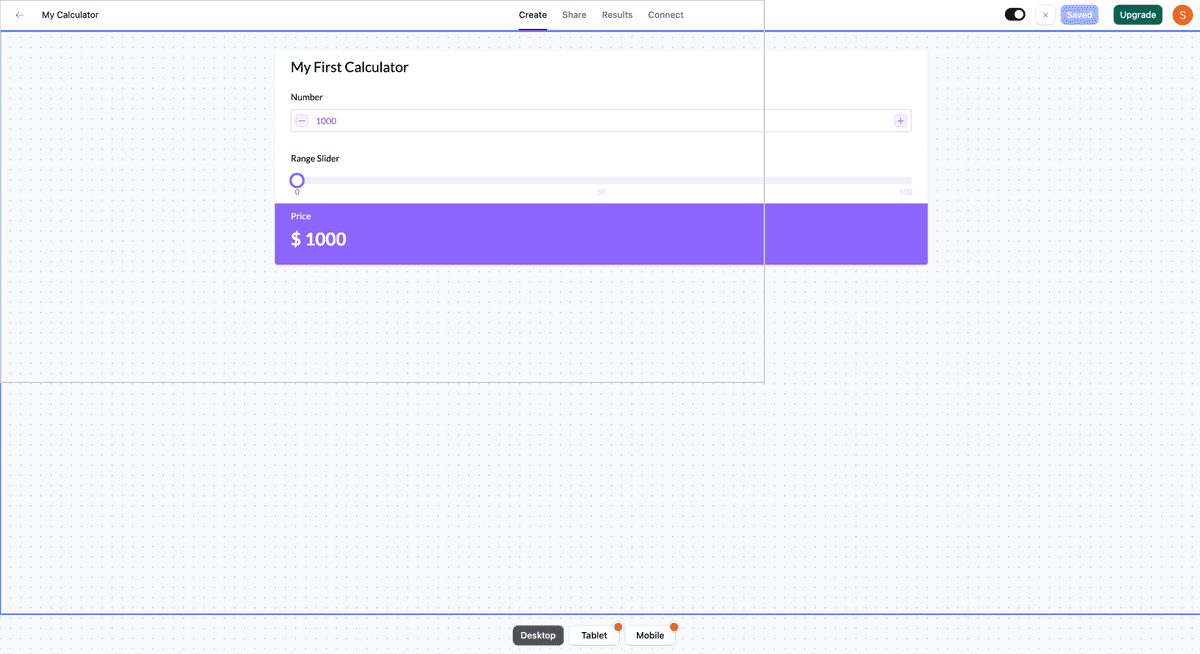
Before we dive into setting up conditional visibility, let's assume your calculator consists of the following elements:
- A number input field
- A range slider
- A formula element
In this example, we want to show the range slider only when the number entered in the numeric input field is greater than 10.

Setting up conditional visibility
Follow these steps to set up conditional visibility for the range slider:
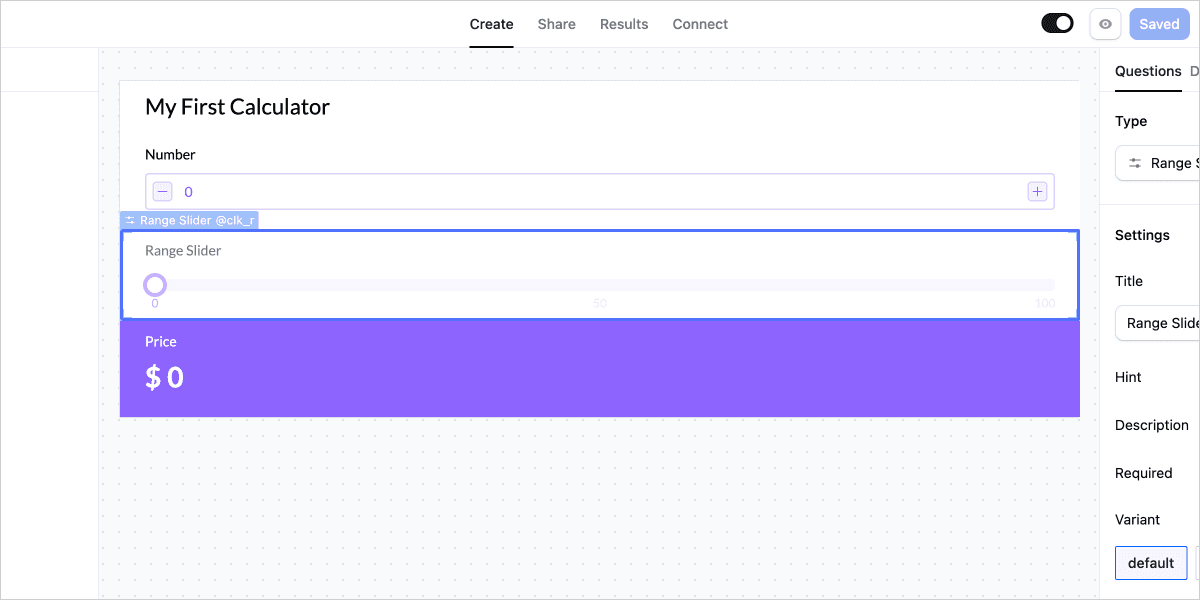
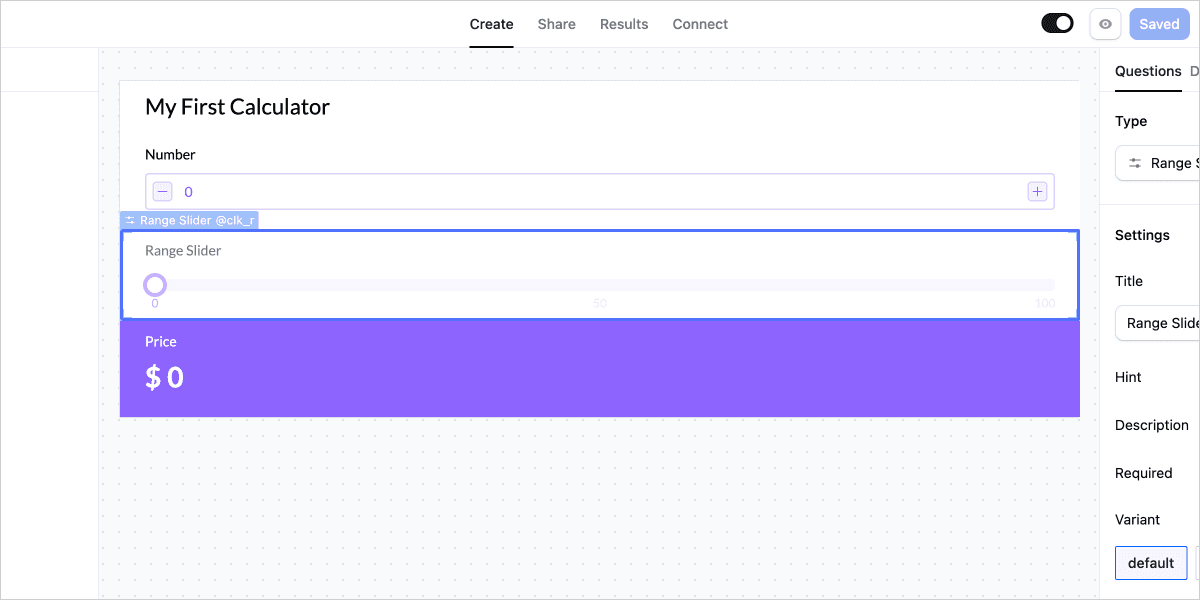
- Click on the Range Slider element in your calculator.

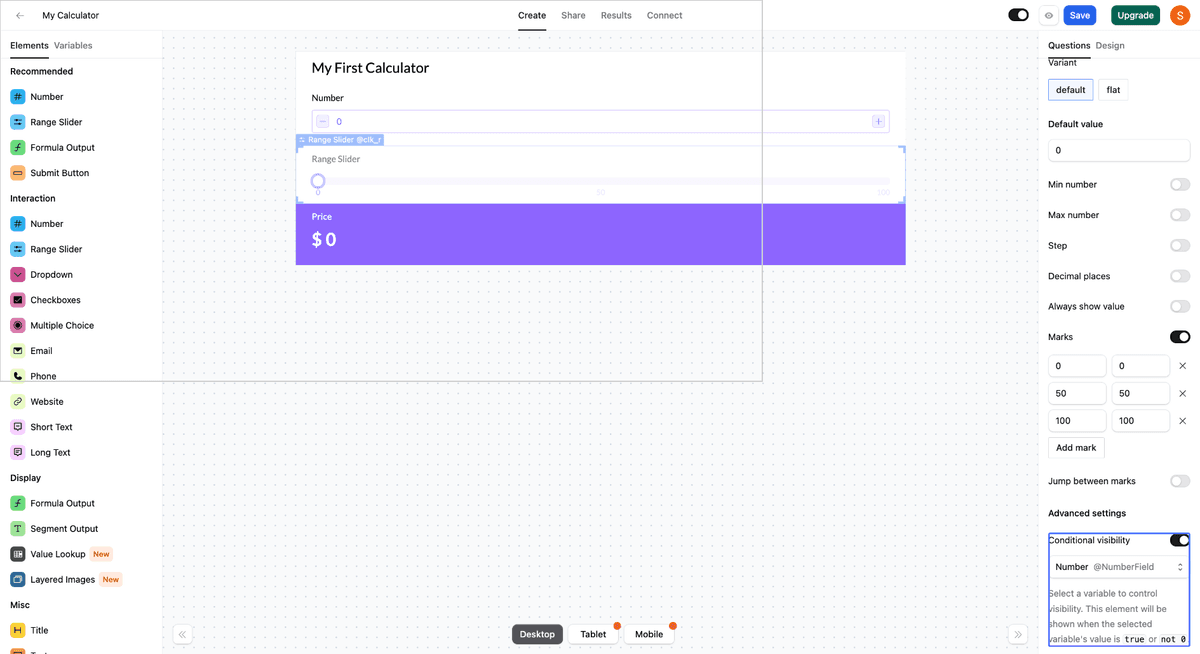
- In the right sidebar, click on the "Questions" tab.

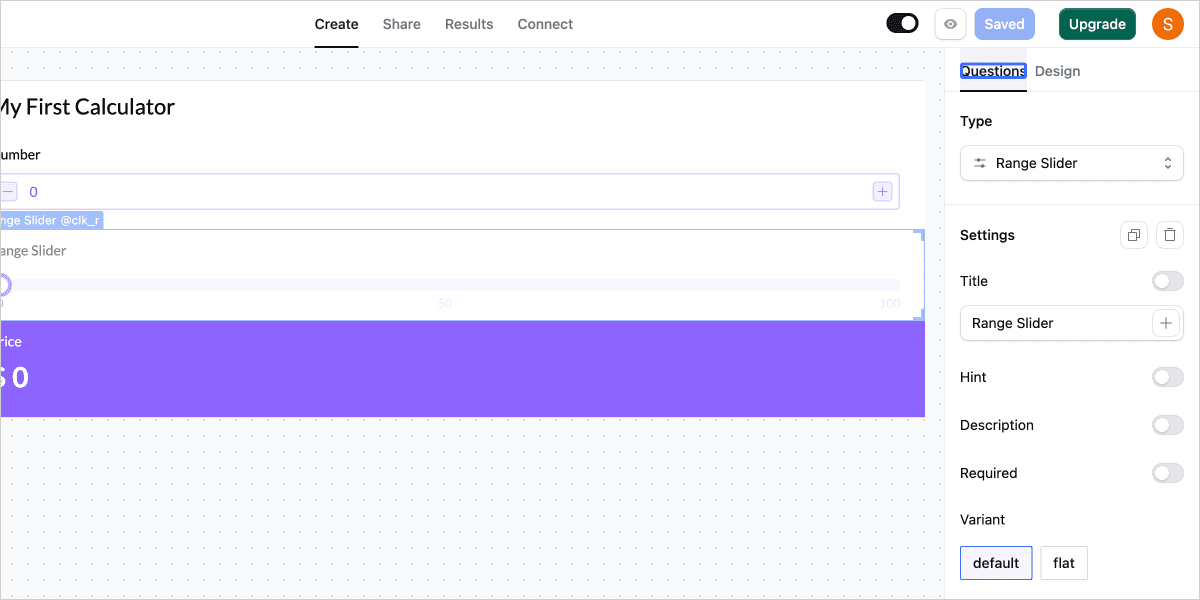
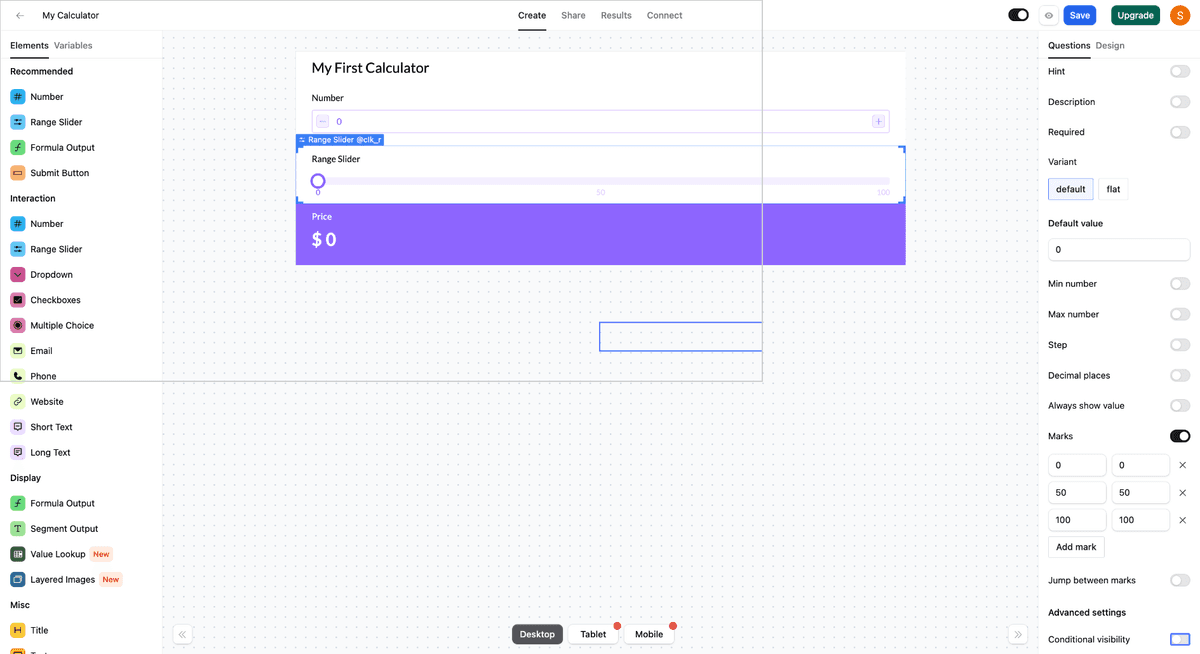
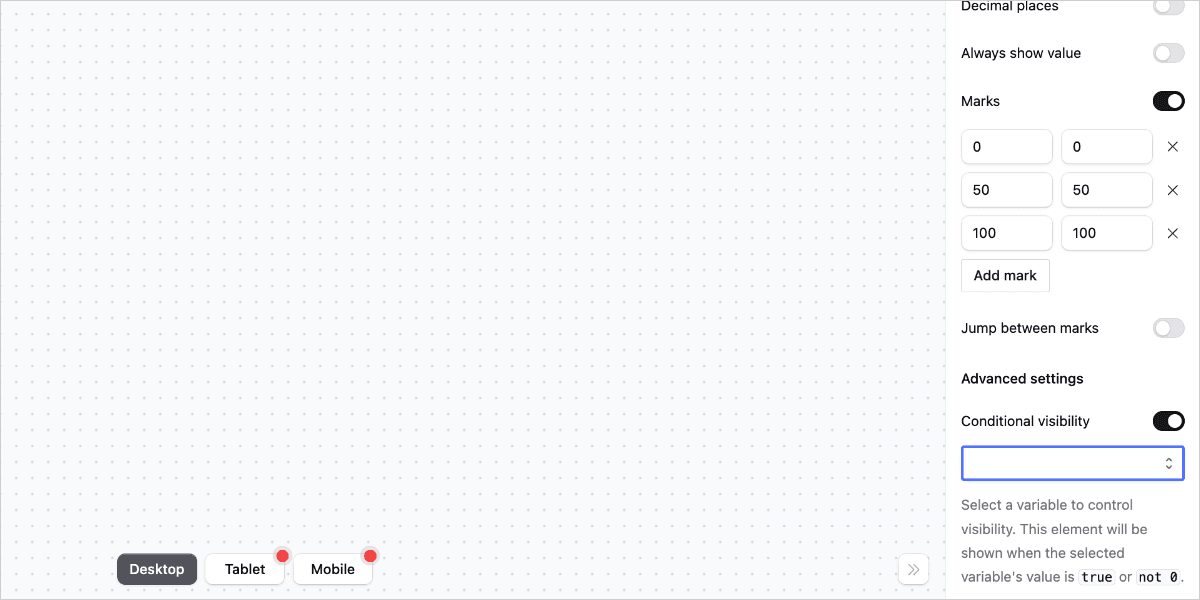
- Scroll down to the "Advanced Settings" section.
- Toggle the switch below the "Enable conditional element visibility" label to the ON position.

- Now, you need to select a variable to control the visibility. The slider will be shown when the selected variable's value is true or not 0. Let's create a custom variable for this purpose.

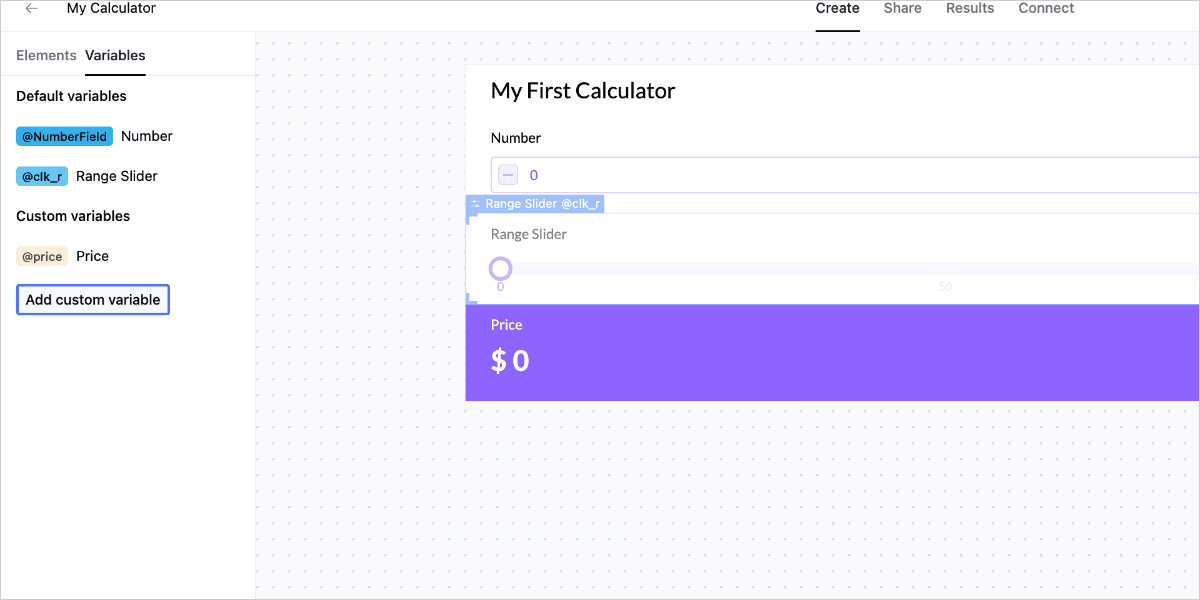
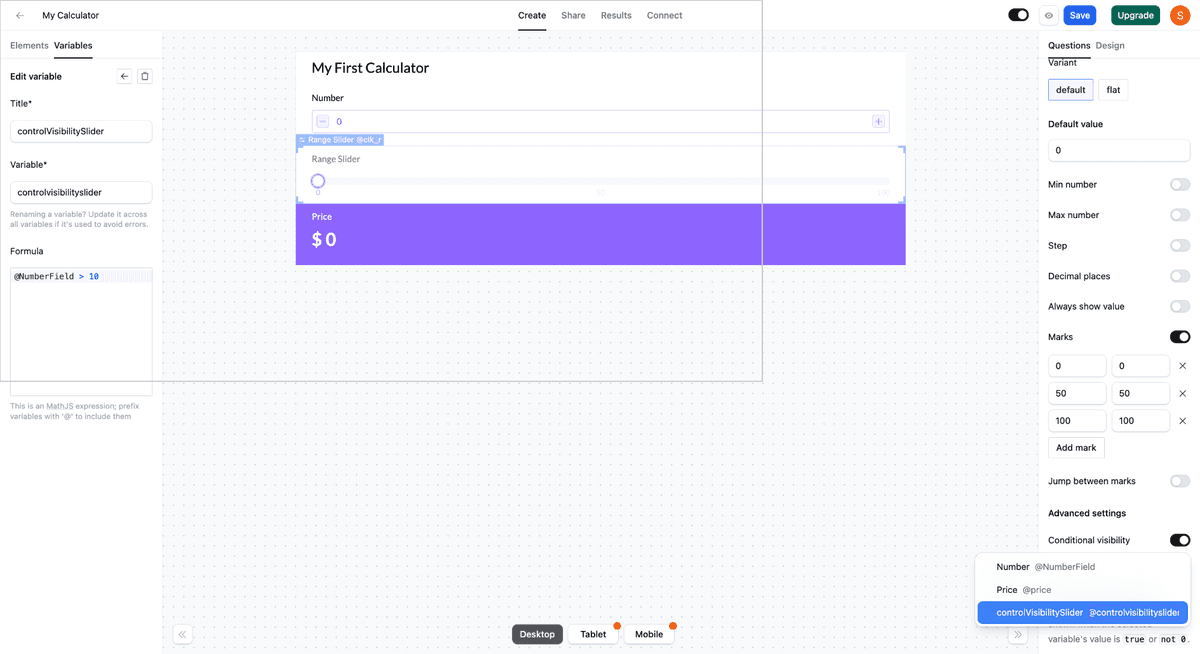
- Click on the "Variable" tab in the left sidebar on the right.

- Click the "Add custom variable" button.

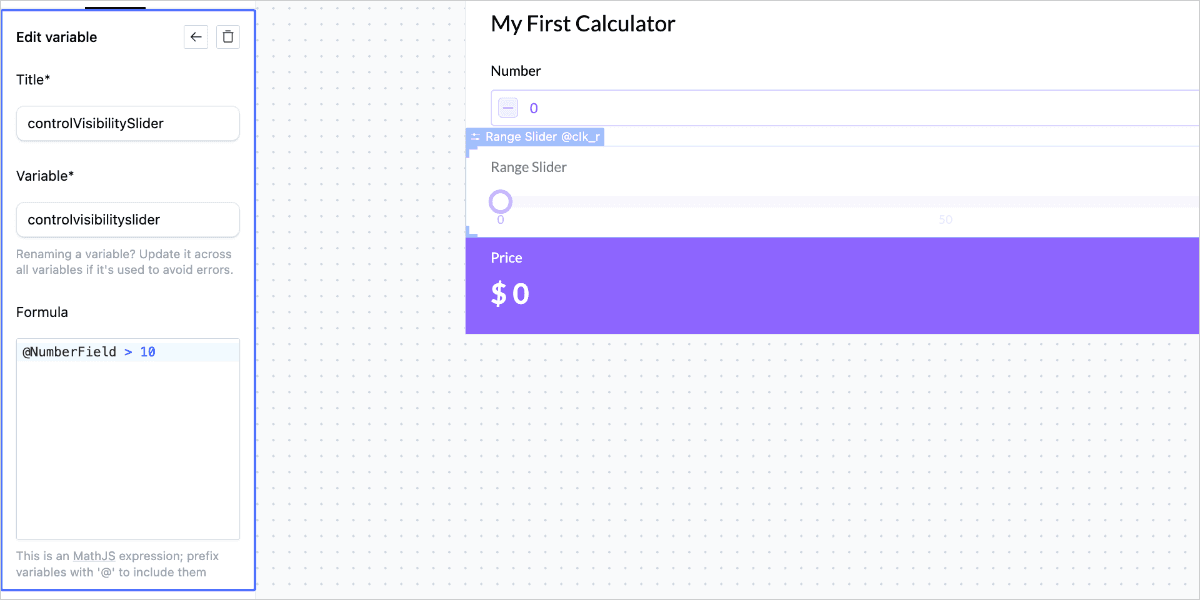
- Type a name for the variable (e.g., "controlVisibilitySlider") and add the following formula to control visibility:
@NumberField > 10

This formula checks if the value entered in the numeric input field (assuming its ID is "NumberField") is greater than 10.
- Go back to the "Questions" tab and, under the "Setting conditional visibility" section, select the newly created "controlVisibilitySlider" variable from the dropdown menu.



That's it! Your visibility rule for the slider is now set. It reads: show the slider when the number entered in the input field (with ID "NumberField") is greater than 10.
Advanced visibility rules
You can set more visibility rules for the same input field by modifying the formula for your custom variable. For example, you can combine multiple conditions using logical operators like AND (and) or OR (or).
@NumberField > 10 and @NumberField < 20
This formula will show the slider only when the number entered is between 10 and 20 (exclusive).
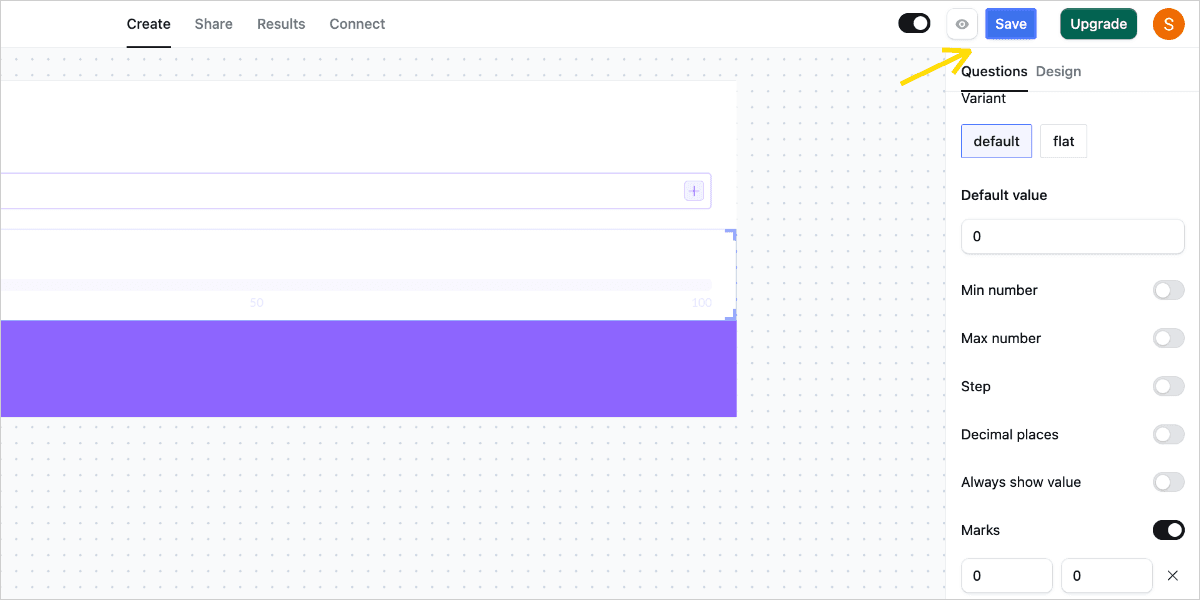
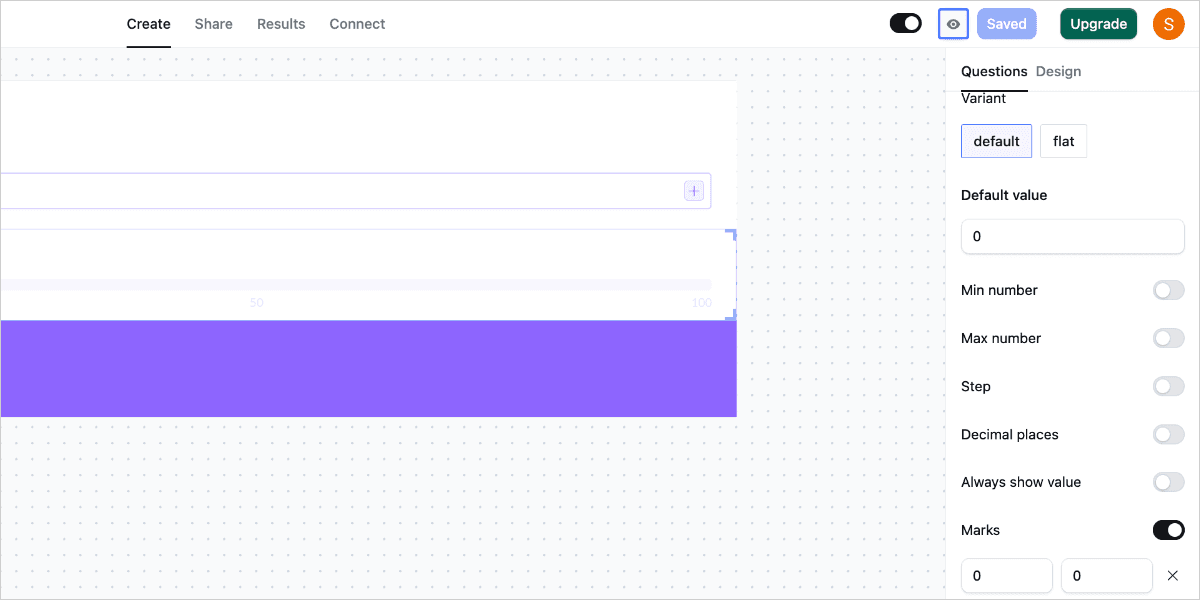
Preview calculator
Click the "Preview" button to see the calculator in action. Enter a number less than 10 in the numeric input field to hide the range slider. Then, enter a number greater than 10 to reveal the range slider.



Best practices and tips
- Choose meaningful names for your custom variables to keep your calculator organized and maintainable.
- Always test your visibility rules thoroughly to ensure they work as expected.
- Keep the user experience in mind when setting up conditional visibility. Ensure that the visibility rules make sense and enhance the usability of your calculator.
Troubleshooting and FAQs
Q: The conditional visibility is not working as expected. What could be the issue? A: Double-check your custom variable formula to ensure it's correct. Also, verify that you've selected the right variable in the "Setting conditional visibility" section.
Q: Can I set up conditional visibility for multiple elements based on the same input field? A: Yes, you can create multiple custom variables with different formulas and assign them to different elements to control their visibility based on the same input field.