Creating a custom calculator for your website is a straightforward process with ActiveCalculator. In this guide, we demonstrate how to create an online calculator that perfectly captures your brand and serves your customers' needs.
Video Tutorial: 2-Minute Demo Walkthrough
Jumpstart your journey to create a calculator by watching our concise 2-minute demo. This step-by-step visual guide is designed to help you make an online calculator with ease and confidence.
Getting Started
1. Login or Create an Account
To create your own calculator, begin by logging into ActiveCalculator. If you're new here, quickly set up an account and get ready to customize calculator options to your liking.

2. Creating Your First Calculator
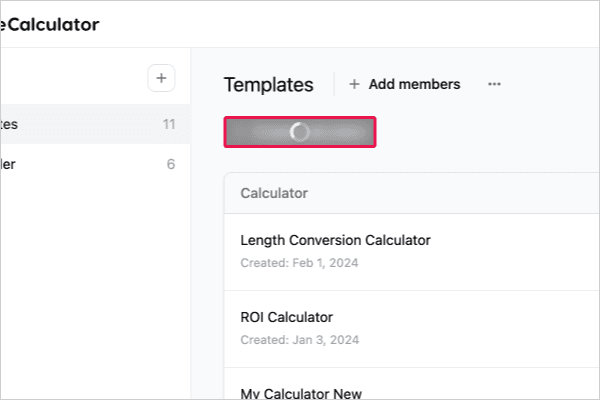
Upon login, you're set to create a calculator that reflects your brand. Click "Create calculator" to start with a fresh template on your dashboard.

Setting Up Your Calculator
3. Choosing Input Fields
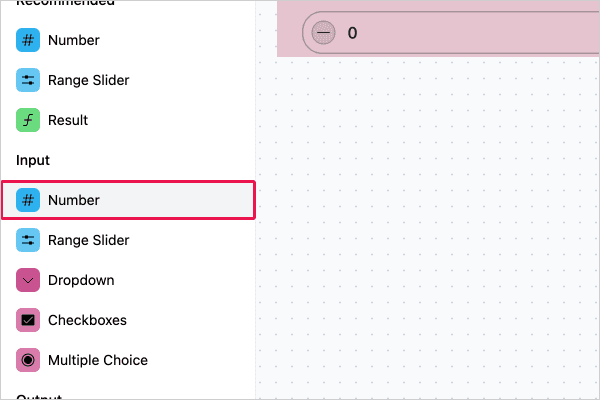
On the Element tab, find all the tools you need to make an online calculator. For an ROI calculator, select the "Numeric Field" to start adding inputs.

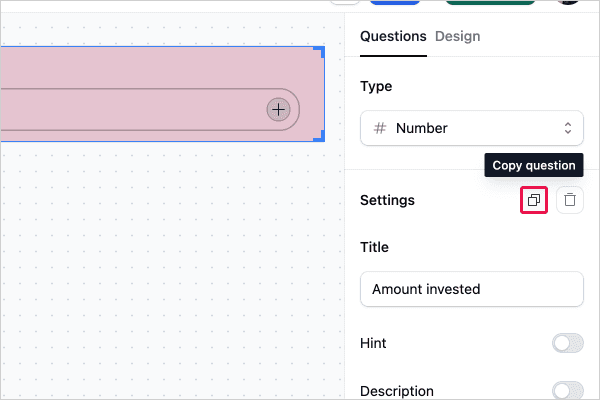
For customizing calculator settings, simply click the element you want to adjust on the right sidebar.

Customizing Input Fields
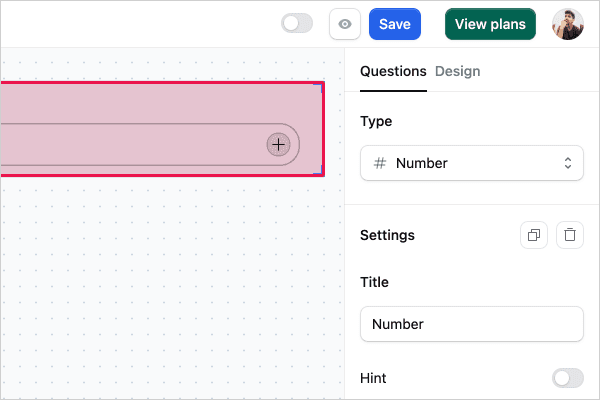
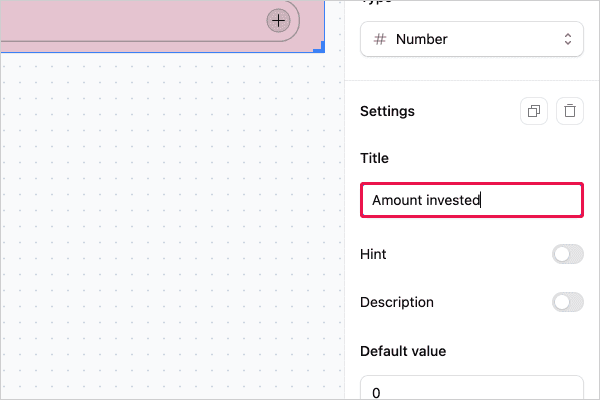
4. Labeling Your Numeric Field
Customize calculator labels by entering "Amount Invested" as the title for your first numeric field.

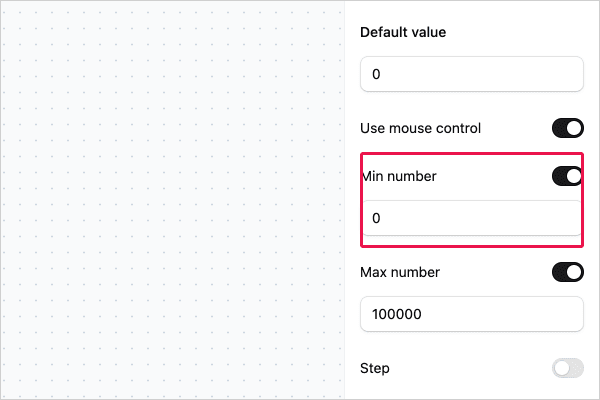
5. Setting Value Ranges
To ensure data accuracy, set the minimum at 0 and cap the maximum at 100,000 for the investment amount.

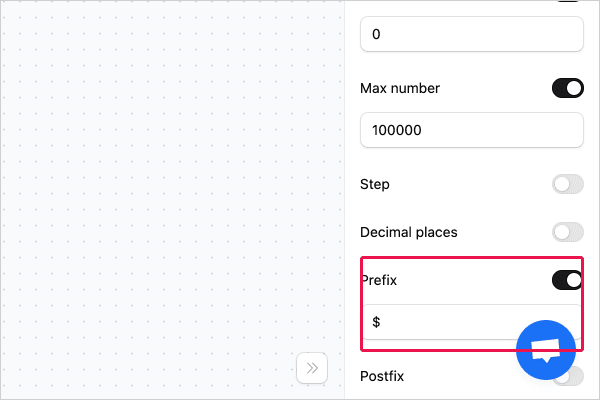
6. Adding a Currency Symbol
Enhance the user experience by customizing calculator fields with a "$" prefix to represent currency.

Adding and Labeling Additional Elements
7. Inserting Amount Returned Field
Follow the previous steps to create an online calculator field for "Amount Returned," repeating the process of labeling and configuration.

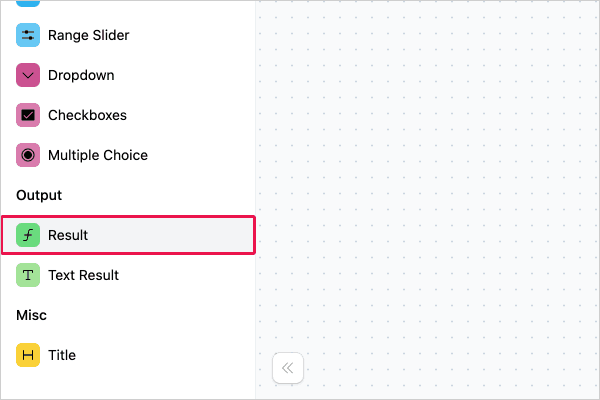
8. Introducing the Result Field
Click on the "Result Field" to add it to your layout.

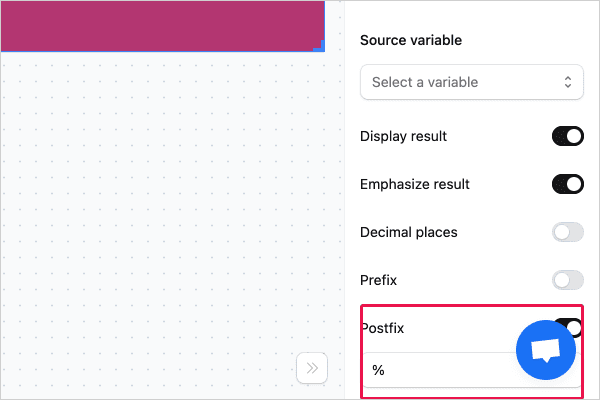
9. Configuring the Result Field
For your ROI calculation, update the result field to "ROI" and append a "%" postfix for clarity.

Creating and Configuring Custom Variables
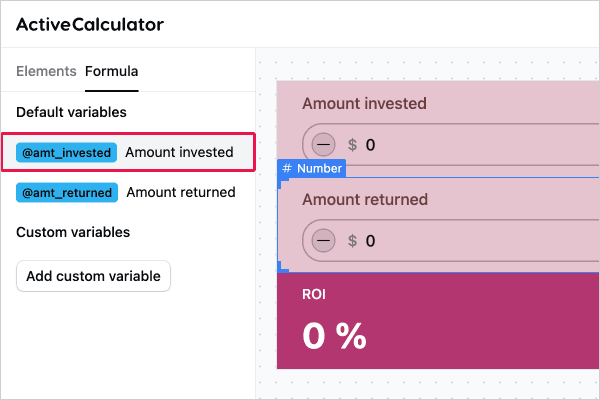
10. Creating a Custom Variable for ROI
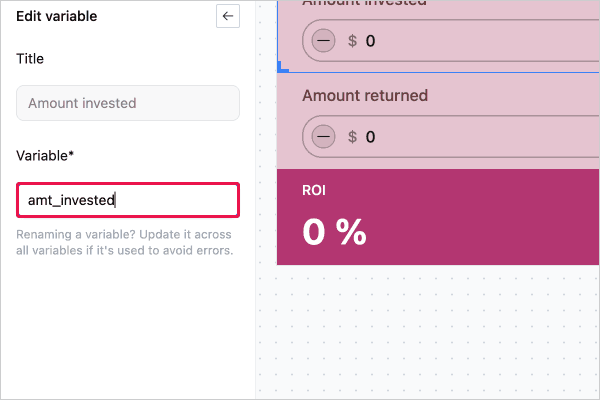
When customizing calculator variables, rename "Amount Invested" and "Amount Returned" to "amt_invested" and "amt_returned" respectively in the formula tab.


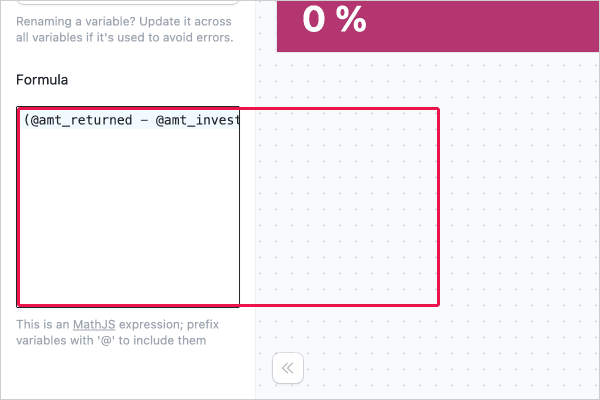
11. Writing the ROI Formula
To accurately calculate ROI, add a new custom variable with the formula: (@amt_returned - @amt_invested) / @amt_invested * 100.

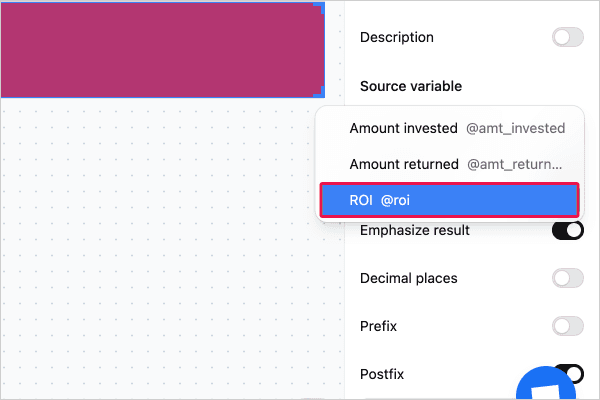
12. Linking the Variable to the Result
In the result element settings, choose "ROI" from the dropdown to link it to the custom variable you’ve created.

Designing Your Calculator
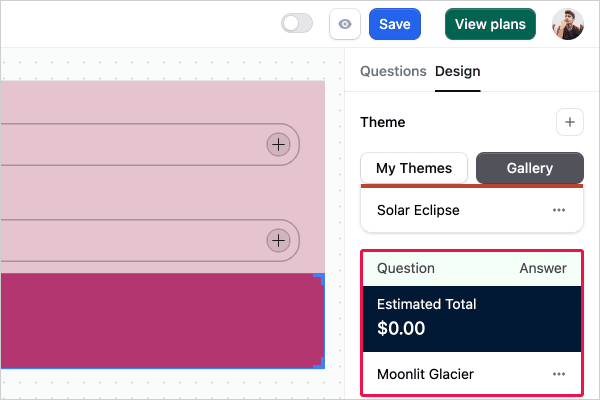
13. Choosing a Design Template
In the Design tab, browse through the gallery and select the "Moonlit Glacier" template or create your own design.

Publishing Your Calculator
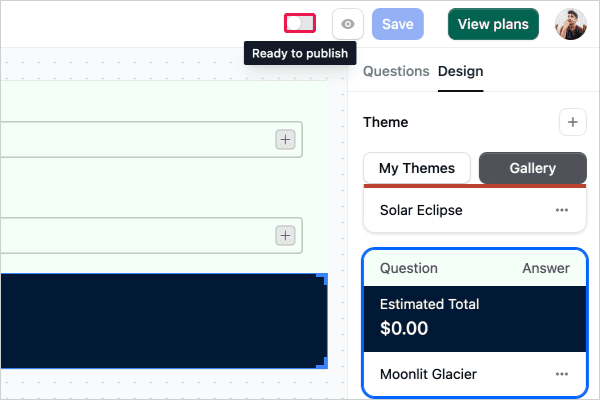
14. Saving and Publishing
After customizing your calculator, click "Save" and use the "Publish" toggle to make your calculator available online.

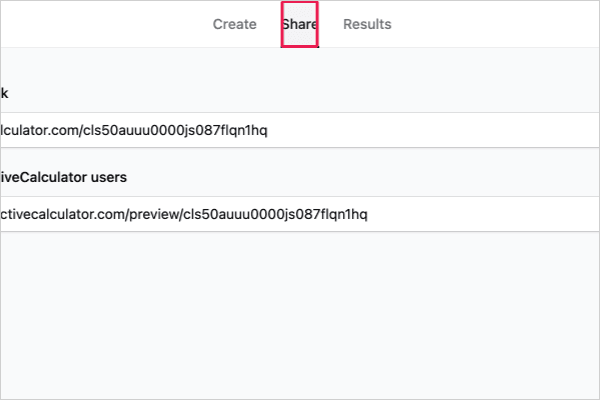
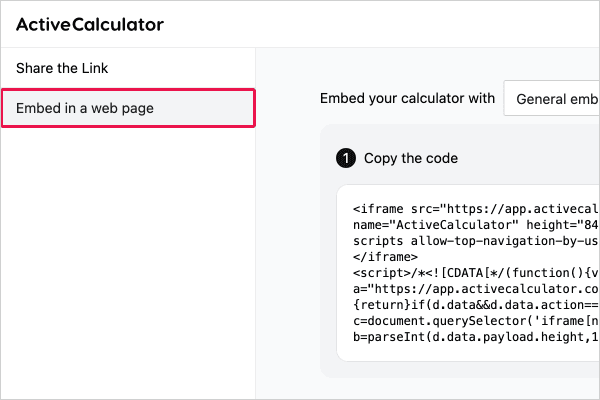
15. Embedding on Your Website
To create calculators for websites, simply copy the embed code from the "Embed in web page" tab and paste it into your website’s HTML.


Additional Resources and Support
Creating calculators for websites is made effortless with ActiveCalculator. Whether you're looking to create an online calculator from scratch or need a customizable calculator that starts from a template, our platform is designed to meet your needs. Need help or have questions on how to create an online calculator? Contact us at hello@activecalculator.com.
Practical Tips for Creating a Calculator with ActiveCalculator Builder
When using ActiveCalculator to build an online calculator, there are several user-controlled aspects that can enhance the effectiveness and user experience of your tool. Here are some practical tips to consider:
Prioritize Clarity and Simplicity
- Clear Labels: As you customize calculator labels, ensure they are straightforward and descriptive, guiding users clearly on what information is required.
- Step-by-Step Guidance: If the calculator is complex, consider a step-by-step approach that guides users through the calculation process.
Focus on User Experience
- Responsive Layout: ActiveCalculator provides a responsive layout by default, but always preview your calculator on multiple devices to ensure it looks and functions as expected.
- Immediate Feedback: Design your calculator to update results or computations instantly as users change their inputs, keeping them engaged.
Find the Right Balance Between Aesthetics and Functionality
- Clean Design: A minimalist design can often enhance user experience. Customize calculator aesthetics to avoid clutter while still providing all the necessary functionality.
- Branding Consistency: As you customize calculator appearances, incorporate your brand's visual elements to create a seamless experience for users.
- Accessibility: Make sure that your calculator is easy to navigate and use, even for those with visual or motor impairments.
Simplify Complex Calculations for Your Users
- Break Down Calculations: When you make a calculator, consider the complexity of what you're asking users to compute. If it’s complicated, provide a guided experience that breaks the calculation into smaller parts.
- Transparent Calculations: Consider showing a breakdown of the calculations or interim results to build trust and help users understand how the final figures are derived.
Test and Enhance
- Cross-Device Testing: Since ActiveCalculator ensures that your calculator will work on various devices, it's still crucial to test it yourself to ensure the user experience remains consistent.
- User Feedback: Actively seek out feedback from users and make adjustments as necessary. Continuous improvement based on user experience is key to creating a tool that people will want to use.
Update and Maintain Regularly
- Keep Content Current: Regularly update your calculator to reflect any changes in data, such as interest rates or pricing changes. This will ensure that your tool remains accurate and reliable.
By implementing these tips within the scope of ActiveCalculator’s builder, you can create an online calculator that is not just a functional tool but also an asset that contributes positively to the user experience on your website. A well-designed custom calculator can be a powerful way to engage and retain your audience while providing them with valuable information they need to make informed decisions.
Frequently Asked Questions
What is an interactive calculator?
An interactive calculator is a dynamic tool that can be integrated into a website, allowing users to input data and receive real-time, customized results. When you build an online calculator, you're creating an engaging feature that can simplify complex calculations for users, offering them immediate answers and insights tailored to their personal or business needs.
What are the benefits of using an interactive calculator on my website?
Integrating an interactive calculator on your website can significantly enhance user engagement and provide several key benefits:
- Improved User Experience: It offers a hands-on tool for visitors to interact with, keeping them engaged and on your site longer.
- Increased Conversion Rates: By helping users quantify their needs or potential benefits, a custom calculator can guide them closer to a decision, potentially increasing your conversion rates.
- Added Value: Providing a useful tool like a build online calculator function adds value to your visitors' experience, which can differentiate your brand from competitors.
Can I create an interactive calculator for free?
Absolutely! You can create an online calculator using our free plan, which is a great starting point for small projects or for those who want to explore the functionality of ActiveCalculator. No credit card is required to get started, making it an accessible option for everyone looking to make a calculator.
What are the examples of a web calculator?
There are countless types of web calculators that you can build online, each serving different industries and purposes. Examples include:
- Financial Calculators: Mortgage, loan repayment, or investment return calculators.
- Health and Fitness Calculators: Body Mass Index (BMI) or calorie intake calculators.
- E-commerce Calculators: Shipping costs, sales tax, or potential savings from discounts.
- Educational Calculators: Grade calculators or GPA estimators.
- Environmental Calculators: Carbon footprint or energy consumption calculators.
Each of these examples can be customized to fit the specific needs and branding of your website, making them a versatile tool for engaging and assisting your users.