
The Number Input is an essential tool in ActiveCalculator for gathering numerical data from users, which is then used in calculations to deliver precise outcomes. Whether you are creating a simple calculator or a complex one for lead generation, customizing the Number Input enhances the user's experience and improves data accuracy. This guide will walk you through the process of customizing a Number Input element step by step.
Opening Number Input Settings
Adding the Number Input Field
To begin customizing, you need to add a Number Input Field to your calculator:
-
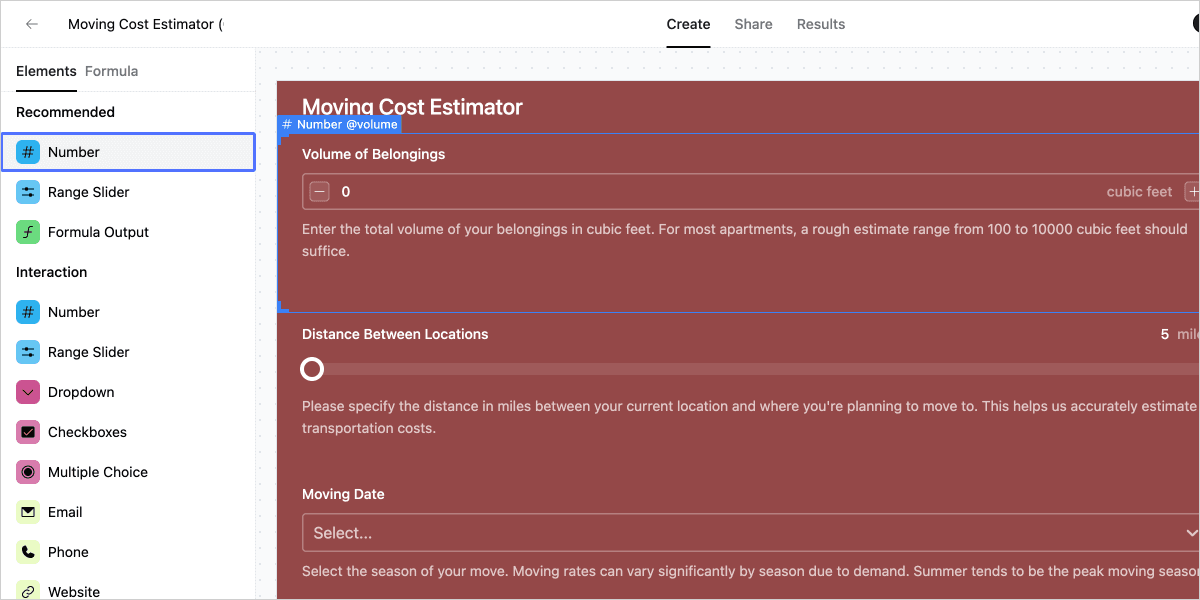
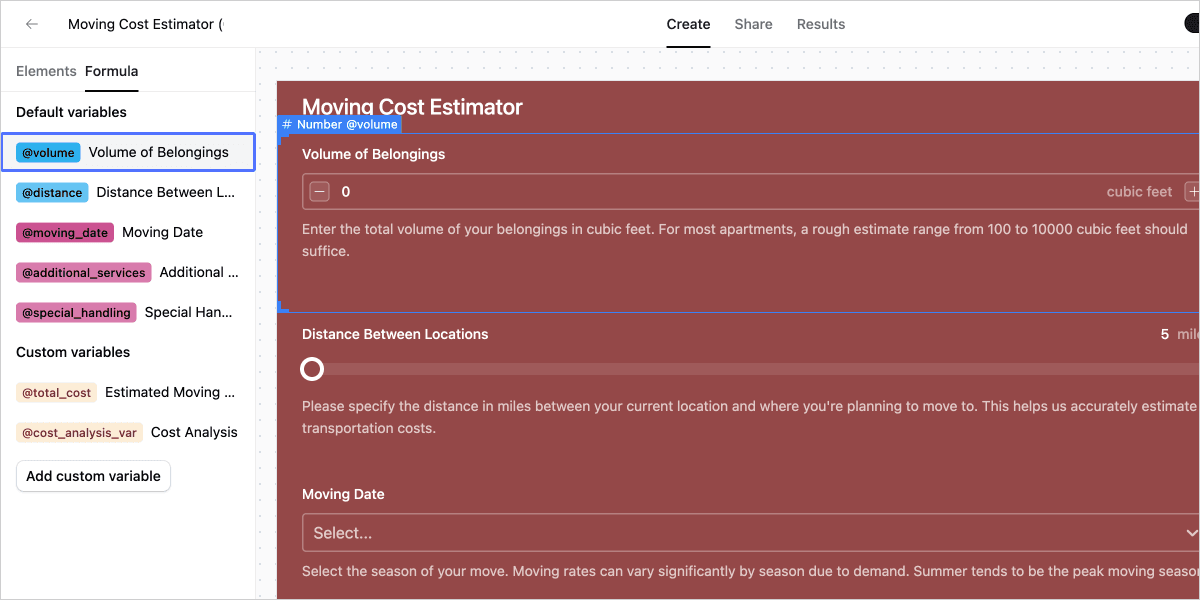
In ActiveCalculator, select Number Input Field from the interaction list in the left sidebar.
-
Click on the field to add it to the calculator editor.

Accessing the Number Input Settings
Now that the Number Input Field is in your editor:
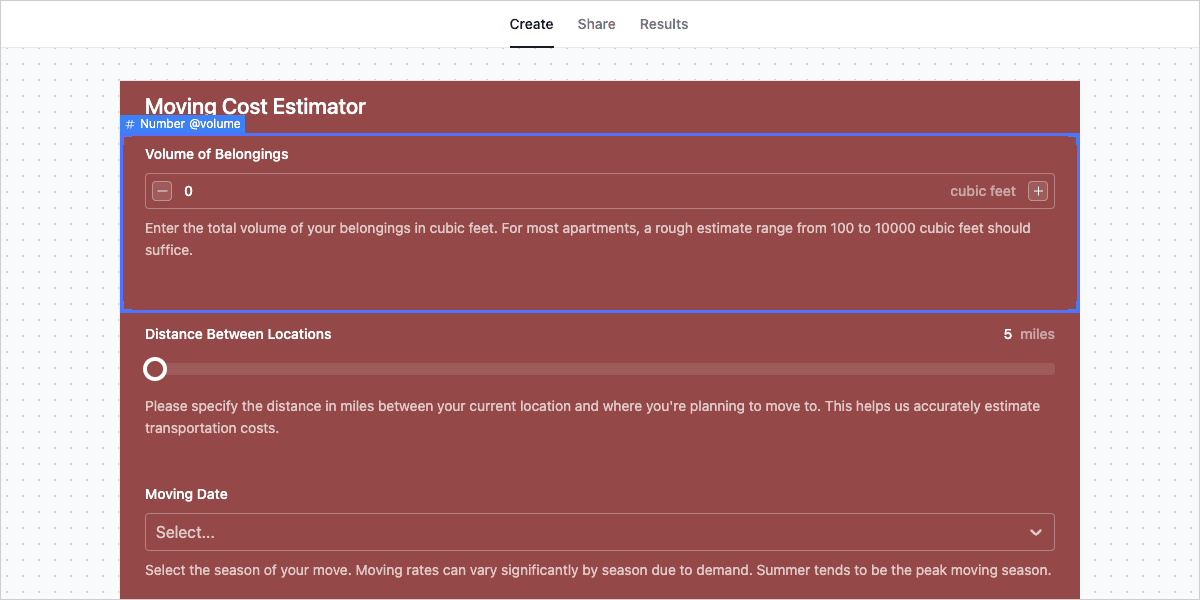
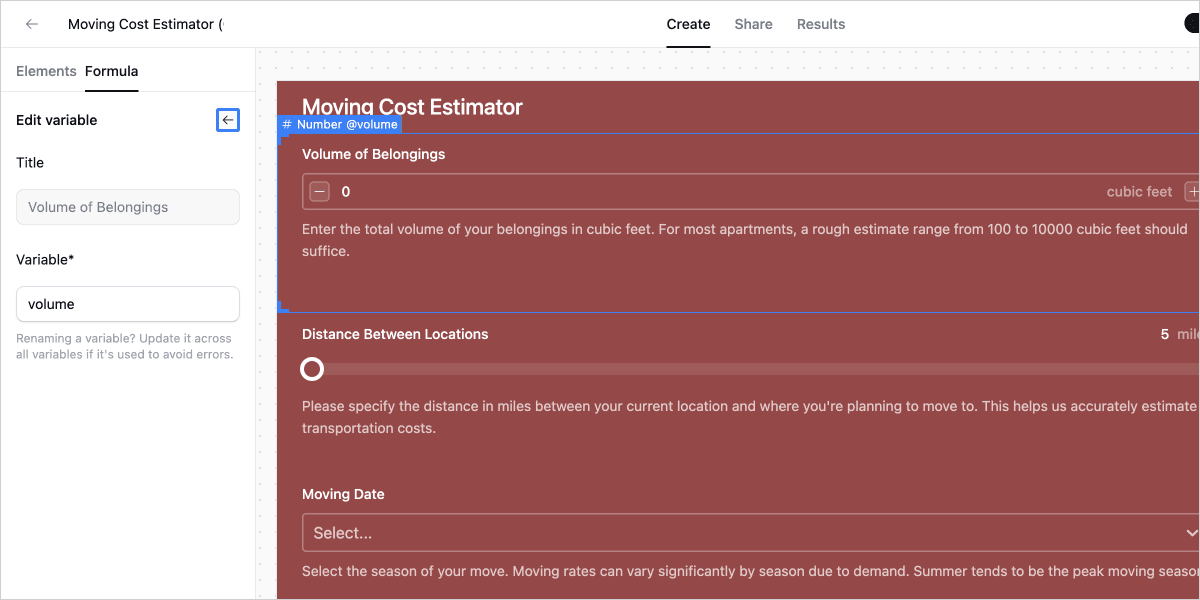
- Click on the number interaction field within the editor.

- This action opens the right sidebar containing the settings for the Number Input Field.
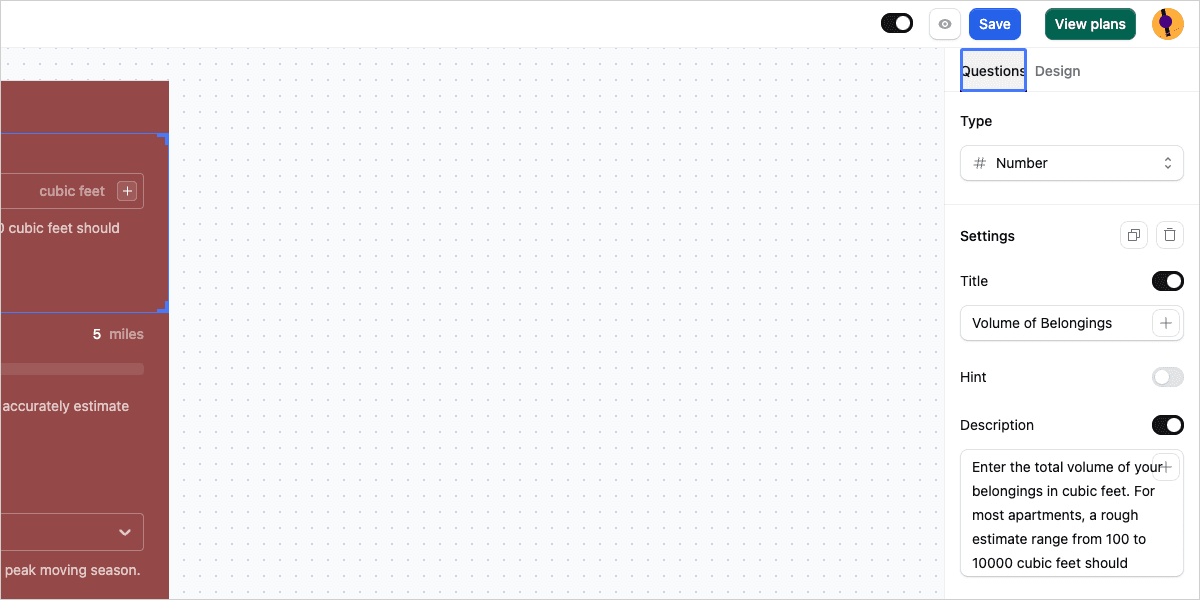
- Click on the Settings tab to access the Number Input Settings Options.

Customizing the Number Input Settings

Setting the Title and Variables
- Title: Here, provide a succinct title for the question. To insert variables in the title, click the PLUS button on the right.
Providing Context with Hint and Description
- Hint: This optional field allows you to give additional context to the question, appearing as an info icon next to the title.
- Description: Provide a more detailed explanation below the title. Variables can also be added here by clicking the PLUS button.
Enforcing Responses with the Required Toggle
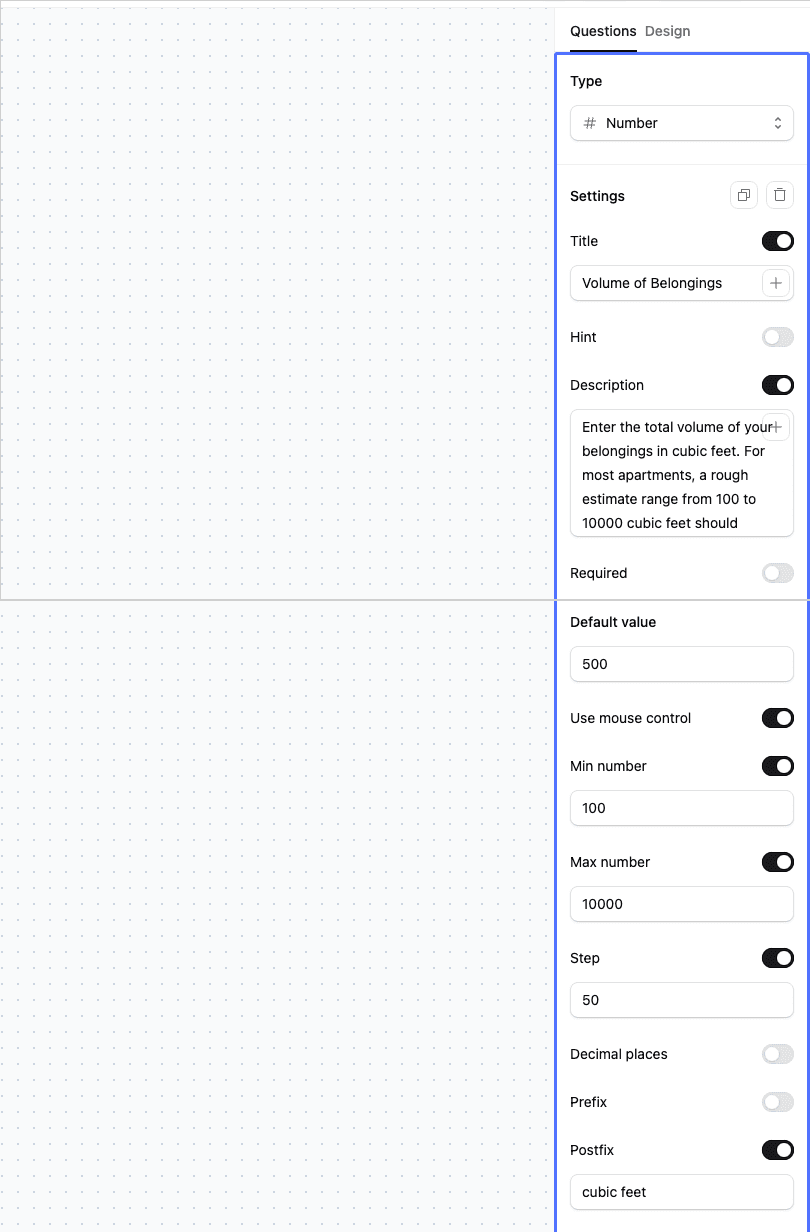
- Required: Switch this on to make answering the question mandatory, which is especially useful for lead generation forms.
Default Value and Placeholder
- The Default Value: Set the initial number that appears in the field when the calculator loads.
Enhancing Usability with Mouse Controls
- Mouse Controls/Increment/Decrement Buttons: Enable this to add buttons for users to adjust the value without typing.
Min and Max Value Constraints
- Min and Max: Specify the minimum and maximum values allowed, ensuring input remains within a defined range.
Defining Step Values
- Step: Decide the value increments for the number field when using the increment/decrement buttons.
Formatting with Decimal Places
- Decimal Places: Choose how many decimal places are allowed for the input.
Prefix and Postfix Customization
- Prefix: Place a symbol or text before the number (e.g., $).
- Postfix: Place a symbol or text after the number (e.g., per month).
Utilizing the Number Input in Calculations
The value entered by users in the Number Input field can be directly used in your calculator's formulas by assigning it to a variable. This makes it a dynamic and versatile element for any calculation you wish to perform.


Conclusion
You have now mastered the art of customizing the Number Input element in ActiveCalculator. These customizations allow your calculator not only to function effectively but also to match the look and feel of your brand or the specific needs of your project. Explore the settings, test different configurations, and optimize the user experience for your unique calculator.