
Dropdown/Select Fields are a pivotal feature in ActiveCalculator, designed to present users with a list of predefined options and streamline data entry. This guide will show you how to customize a Dropdown Field to best fit your calculative needs, ensuring a smooth user experience and accurate data collection.
Adding and Accessing Dropdown Input Settings
Inserting a Dropdown Input Field
Begin by integrating a Dropdown Field into your project:
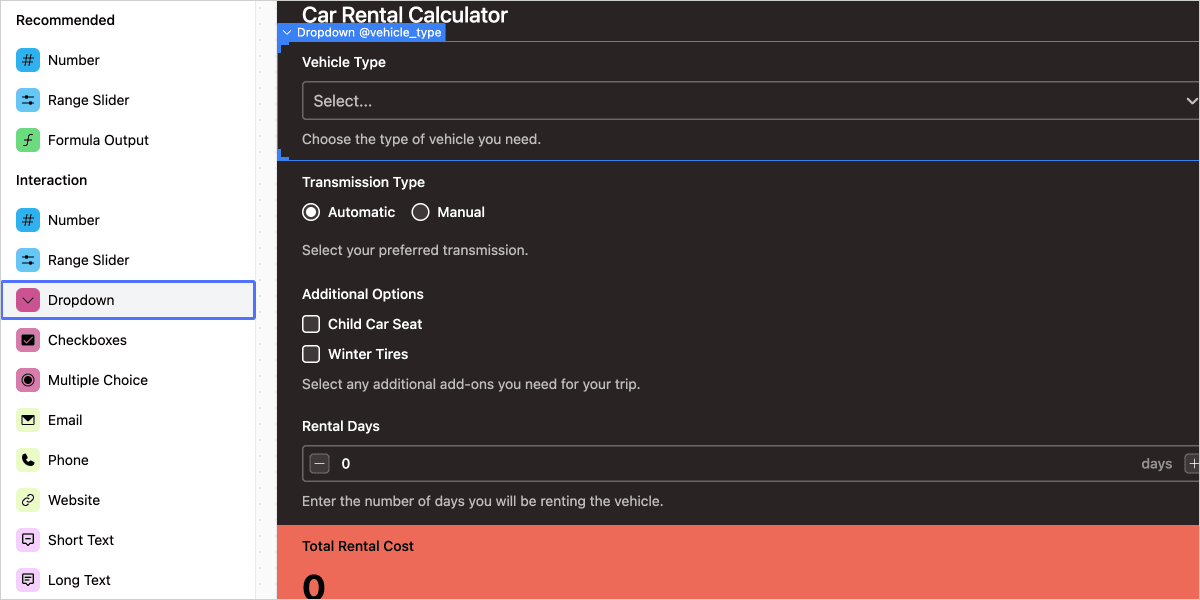
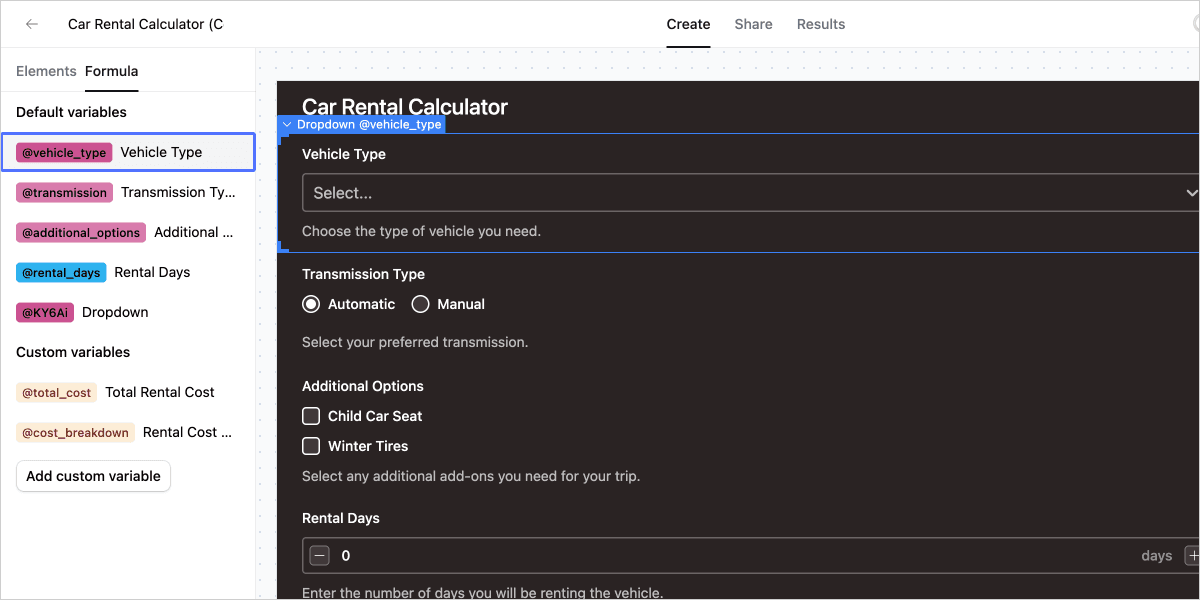
- Click on Dropdown Input Field in the interaction list left sidebar.

- The field will then be added to your calculator in the editor view.
Opening the Dropdown Input Settings
To customize the Dropdown Field:
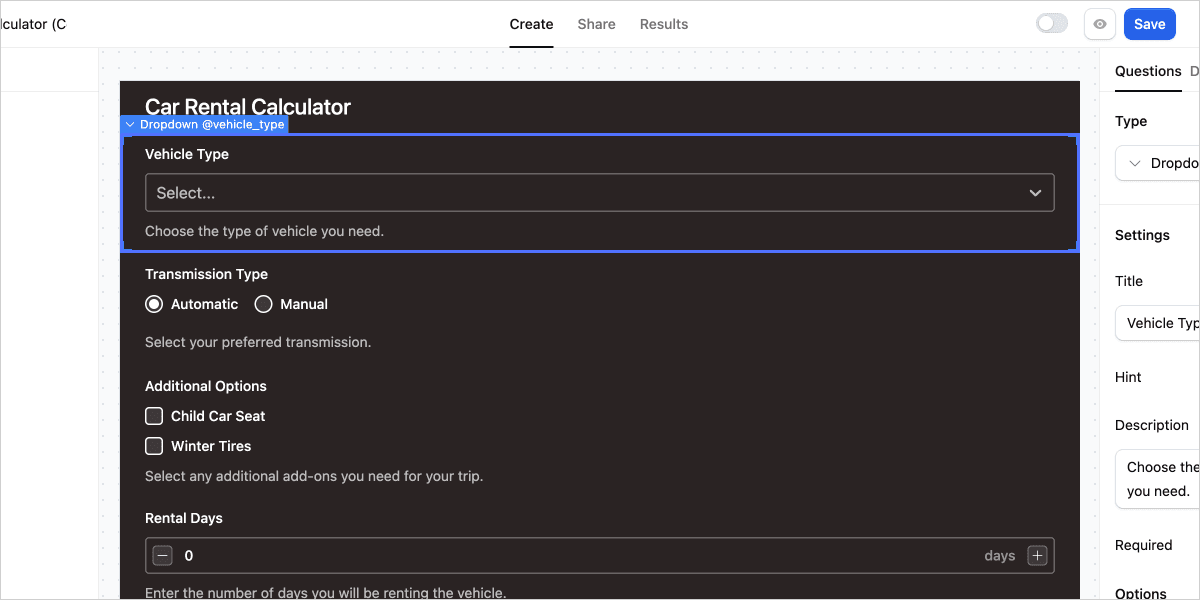
- Click on the field within the editor to open its settings in the right sidebar.

- Navigate to the Settings tab to reveal the Dropdown Input Settings Options.

Customizing the Dropdown Input Settings

Crafting the Dropdown Title
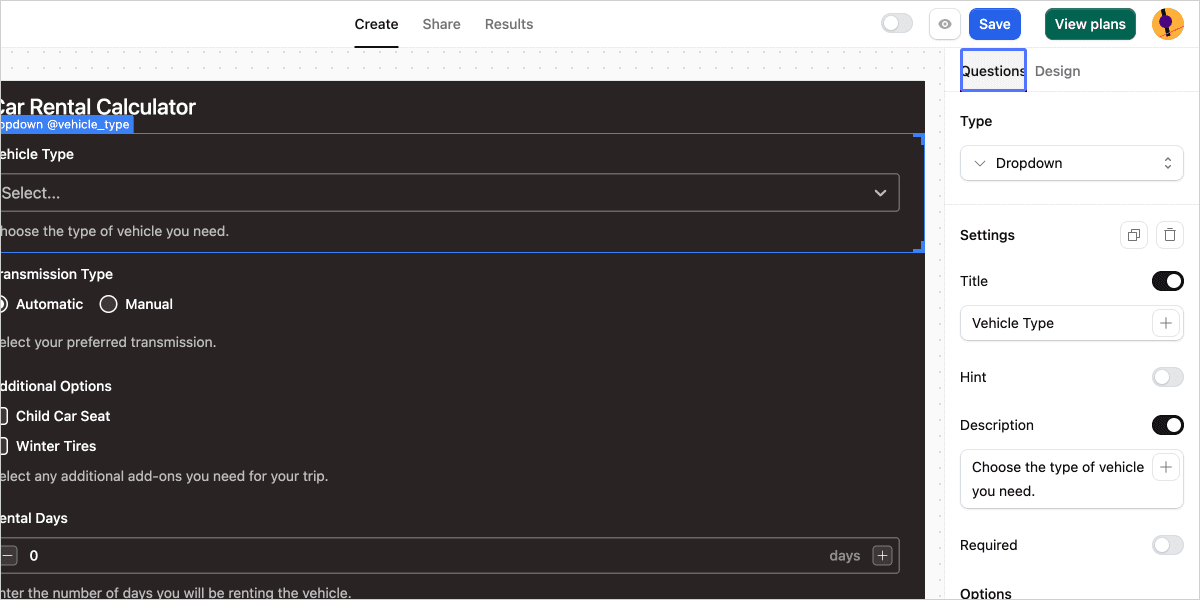
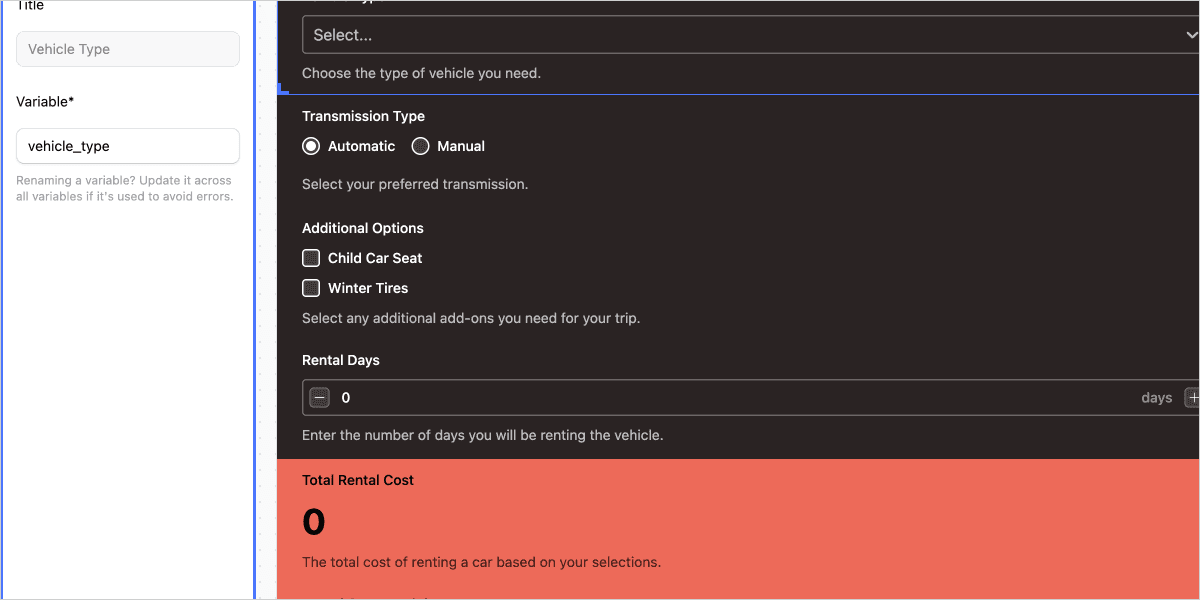
- Title: Assign a title for the dropdown question and incorporate variables by clicking the PLUS button.
Enhancing Understanding with Hint and Description
- Hint: Use this field to provide additional context as a small info icon next to the title.
- Description: Elaborate on the dropdown's purpose and insert variables using the PLUS button.
Setting Option Requirements
- Required: Activate this toggle to make the dropdown a mandatory field.
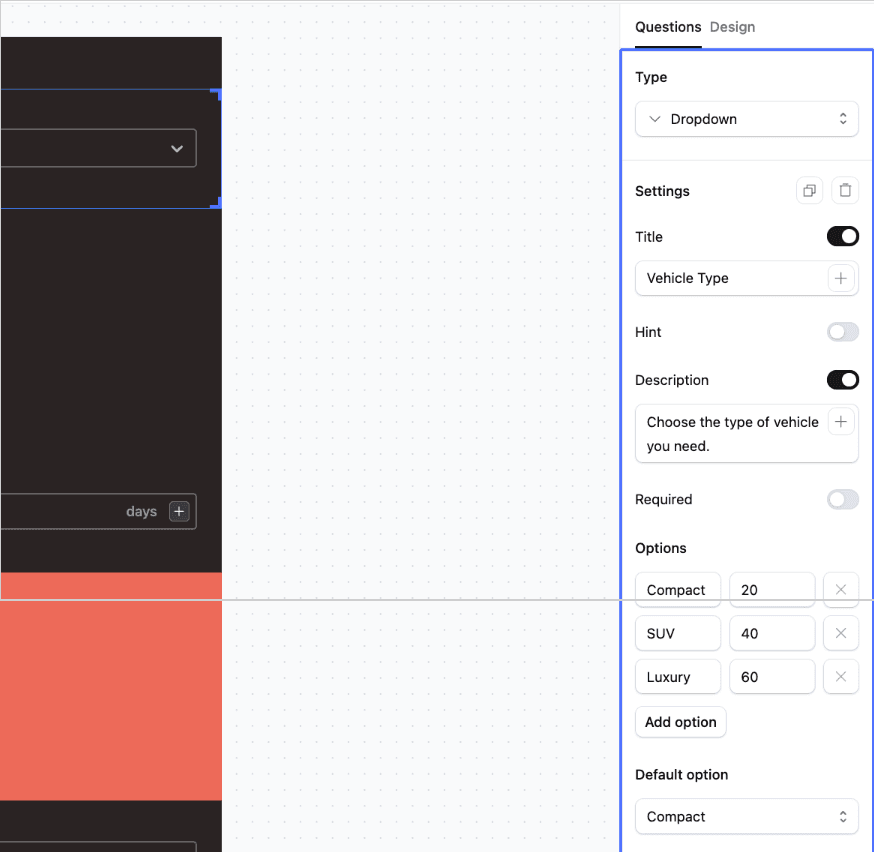
Building the Options List
- Click Add Option to include a new selection in the list. Customize each by:
- Changing the visible Options Label.
- Assigning an Option Value that will be used in calculations.
- Deleting unwanted options via the cross icon.
Selecting the Default Option
- The Default Option: Choose which option will be selected by default when the calculator initially loads.
Implementing Dropdowns in Calculations
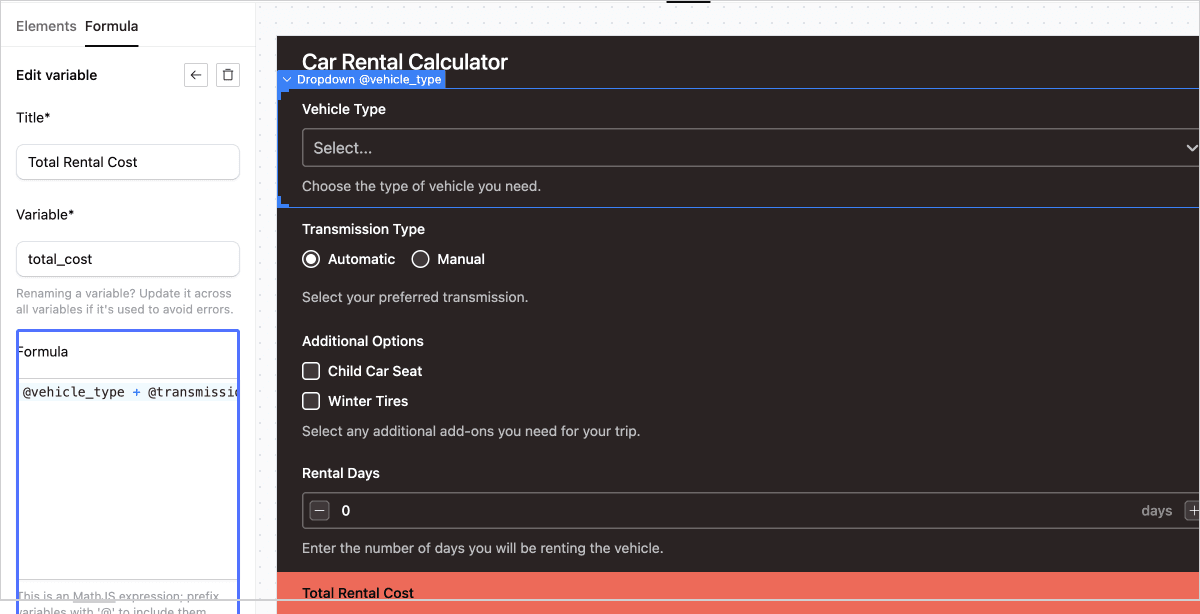
Dropdown selections can be incorporated into your calculator's formulas, with each option's predefined numerical value coming into play once selected by the user. Additionally, to use the label of chosen options in your formulas, simply introduce existing variables by typing "@" and select from the list of available variables.



For a deeper understanding of how to utilize custom variables in your formulas, refer to the detailed guide on custom variables.
Conclusion
Customizing Dropdown Fields in ActiveCalculator is straightforward and enhances the functionality of your calculative forms. By following these steps, you can ensure users have a clear understanding of what is required from them and that data is collected accurately. Experiment with these options to create a calculator that not only works efficiently but also provides a seamless experience for your audience.