
The Layered Images Element feature in ActiveCalculator is a powerful tool that allows you to create dynamic visual product configurators. By stacking multiple images (layers) on top of each other, you can generate complex visual configurations without the need for individual images for every possible combination. This approach not only simplifies setup but also ensures faster loading times for your calculators.
Understanding Layered Images
How Layered Images Work
Layered images function by stacking multiple image layers on top of each other. Each image acts as a separate layer, and by controlling the visibility of these layers, you can create unique composite images based on user selections or calculator inputs.
For optimal results, upload images in PNG format with transparent backgrounds. This ensures that when layers overlap, the transparent parts allow lower layers to show through, creating seamless combinations.
Efficiency Comparison: Layered vs. Individual Images
The efficiency of layered images becomes evident when comparing it to using individual images for each configuration:
- Layered approach: Number of images = Sum of options for each parameter
- Individual approach: Number of images = Product of options for each parameter
For example, in a product configurator with 4 parameters, each having 4 options:
- Layered: 4 + 4 + 4 + 4 = 16 images needed
- Individual: 4 * 4 * 4 * 4 = 256 images needed
This dramatic difference in image count translates to easier management and faster loading times for your calculators.
Adding and Configuring a Layered Images Element
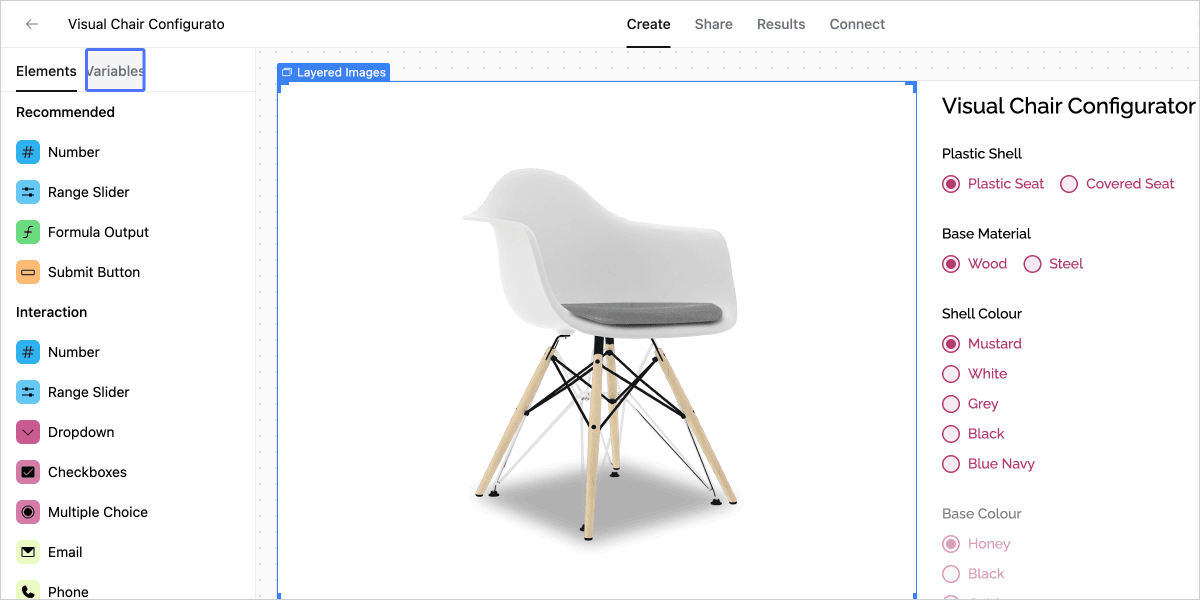
To get started with the Layered Images element:
- Click on the "Layered Images" element in the calculator editor to add it to your project.
- Click on the newly added Layered Images element in the editor to open the right sidebar settings.

- In the sidebar, click on the "Settings" tab to access the Layered Images Element Settings Options.

Customizing Layered Images Settings

Let's explore the various settings available for customization:
Title, Hint, and Description
- Title: Enter a clear title for your Layered Images output. To add a variable to the title, click the PLUS button on the right side of the title settings.
- Hint: Enable this to provide additional context. It appears as a small info icon next to the element title.
- Description: Add more detailed information under the title. You can also include variables by clicking the PLUS button next to the description settings.
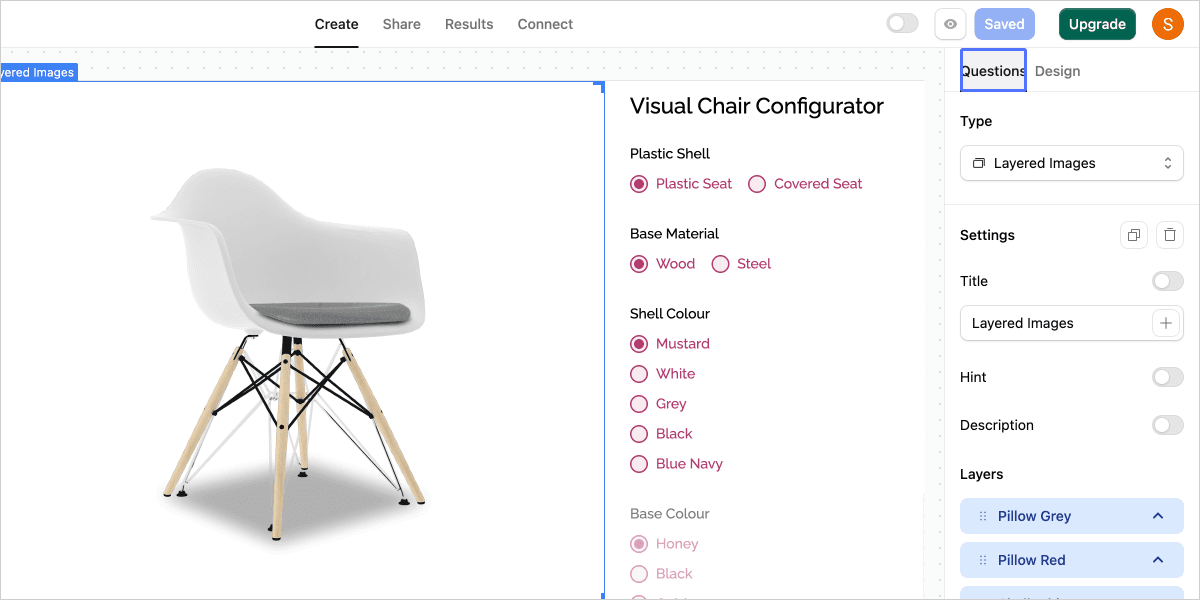
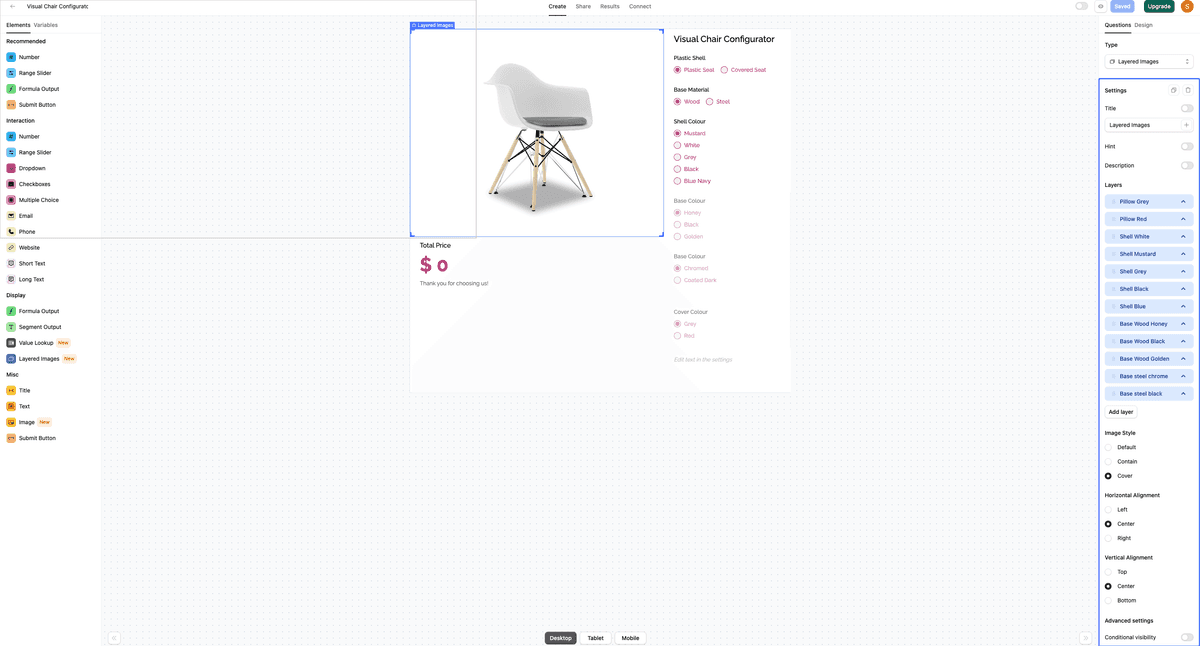
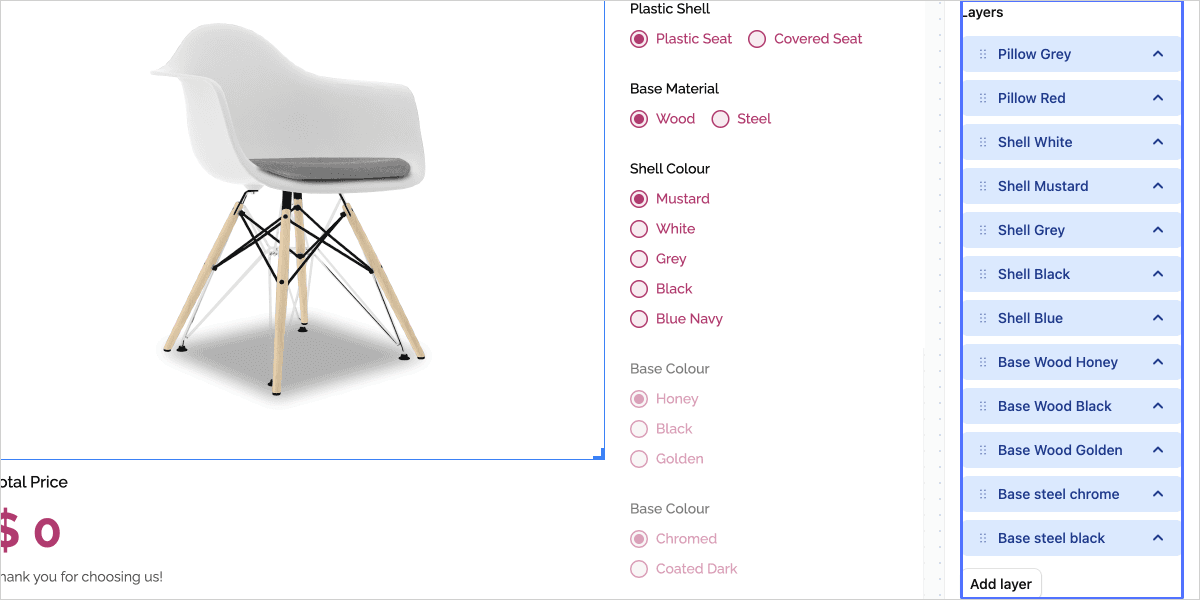
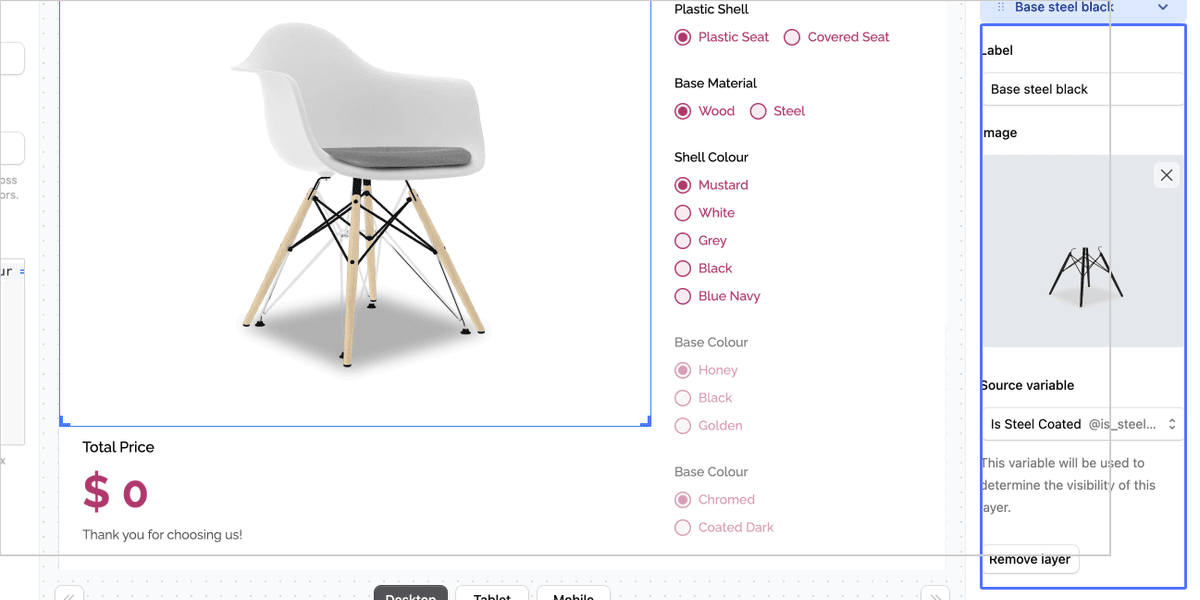
Managing Layers
To add and customize layers:

- Click the "Add Layer" button to create a new layer.
- For each layer:
- Label: Provide a descriptive label (e.g., "pillow grey").
- Image: Click or drag to upload an image for this layer.
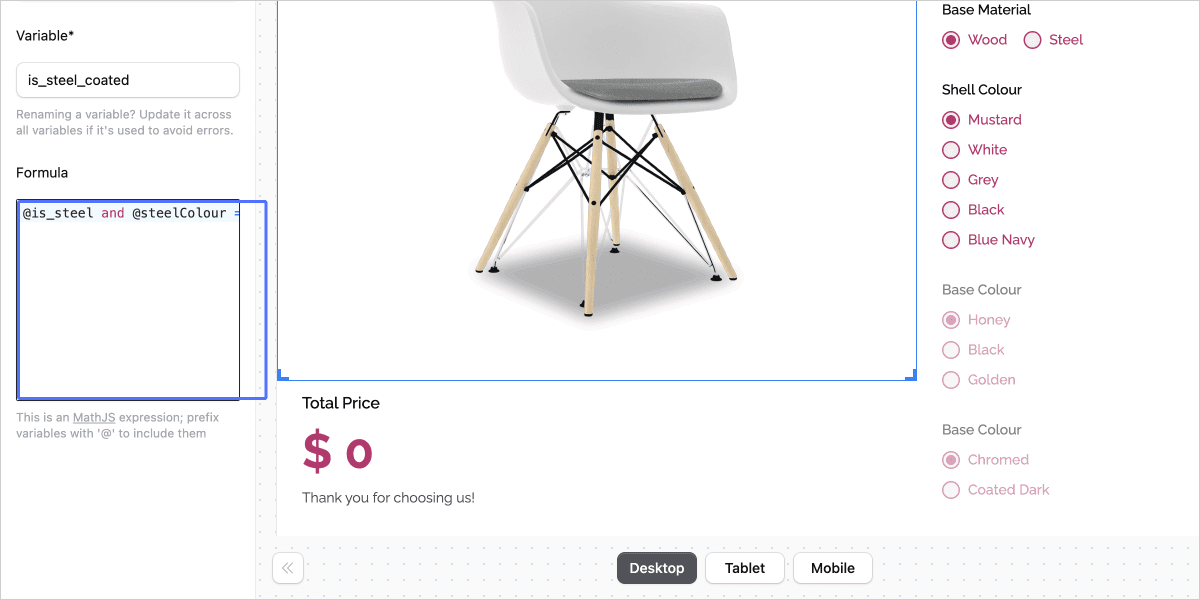
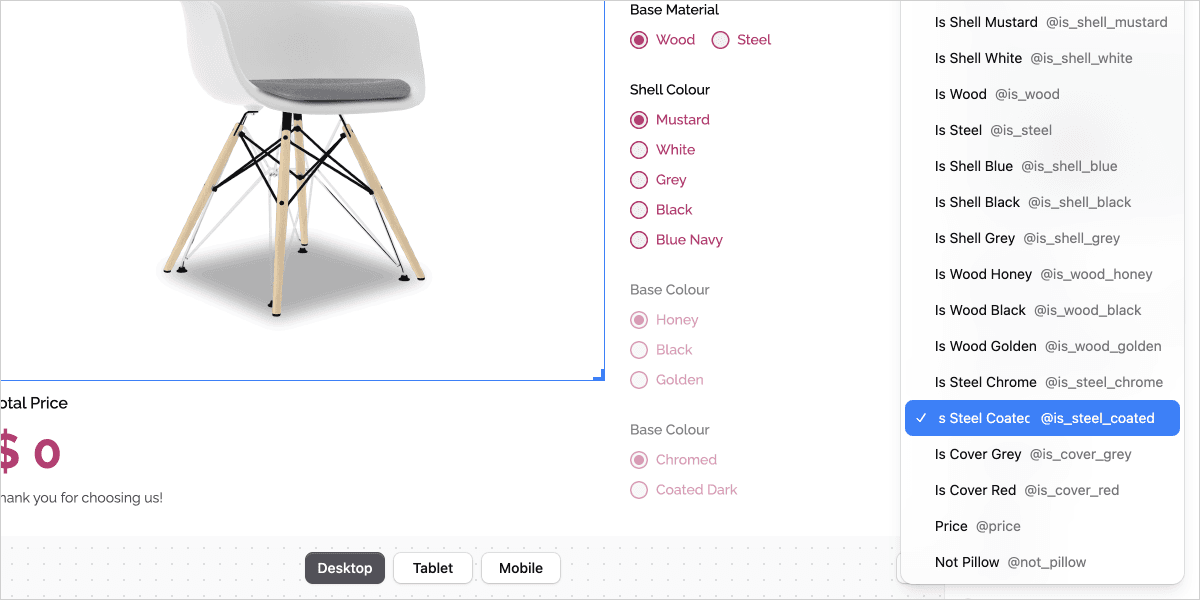
- Source variable: Select a variable that determines the visibility of this layer. Create custom variables for visibility conditions (e.g., "@is_covered_seat and @pillowColour == 1"). For help docs on creating custom variables refer to Custom Variables.




To remove a layer, click the "Remove Layer" button next to it. You can also reorder layers by dragging them to adjust their stacking order.
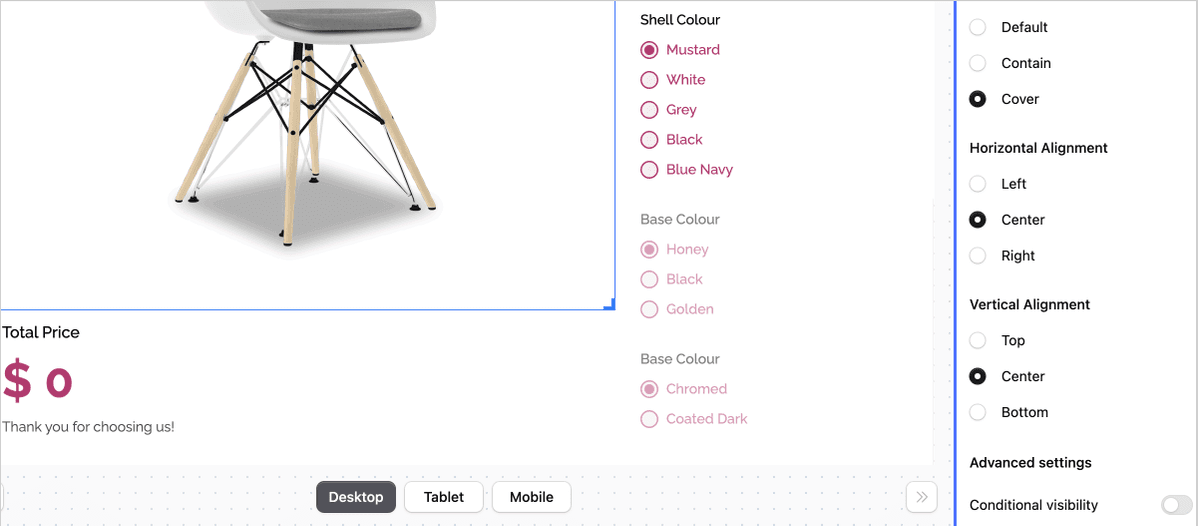
Image Style and Alignment
Choose from three image style options:
- Default: The image retains its original size, potentially overflowing or leaving empty space.
- Cover: The image scales to cover the entire element, with options for horizontal (left, center, right) and vertical (top, center, bottom) alignment.
- Contain: The entire image fits within the element, potentially leaving empty space, with alignment options.

Best Practices and Tips
- Use PNG format with transparent backgrounds for seamless layer combinations.
- Create custom variables for visibility conditions (e.g., "@is_covered_seat and @pillowColour == 1").
- Optimize your image layers by combining similar elements when possible.
- Experiment with different image styles and alignments to find the best fit for your use case.
- Resize the entire element by dragging the corner to adjust image size if needed.
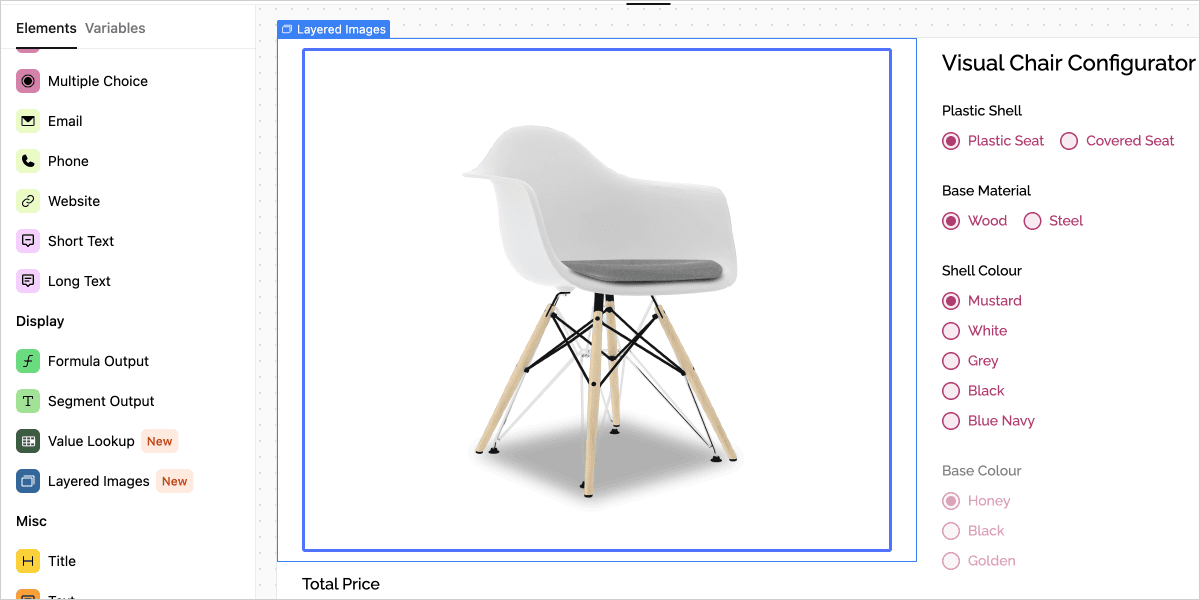
Example: Visual Chair Configurator
For a practical demonstration of Layered Images in action, check out our Visual Chair Configurator. This example showcases how you can create a complex product configurator using layered images.
Troubleshooting and FAQs
Q: Why aren't my layers showing up correctly? A: Ensure your images are in PNG format with transparent backgrounds and that your source variables are correctly set.
Q: Can I use Layered Images in the free plan? A: No, Layered Images is a feature available only in paid plans.
Q: How many layers can I add to a single Layered Images element? A: You can add as many layers as needed, but consider performance implications for very complex configurations.
By using the Layered Images Result feature, you can create sophisticated visual product configurators that are both efficient and user-friendly. Remember to optimize your images and leverage custom variables to create dynamic and engaging calculator experiences.