
Range Slider is a powerful field that allows users to input a number within a pre-determined range. This graphical input field provides a formula with a numeric value chosen by the individual using your calculator. In this guide, we'll walk you through the steps to customize a Range Slider interaction field to suit your specific needs.
Opening Range Slider Input Settings Options
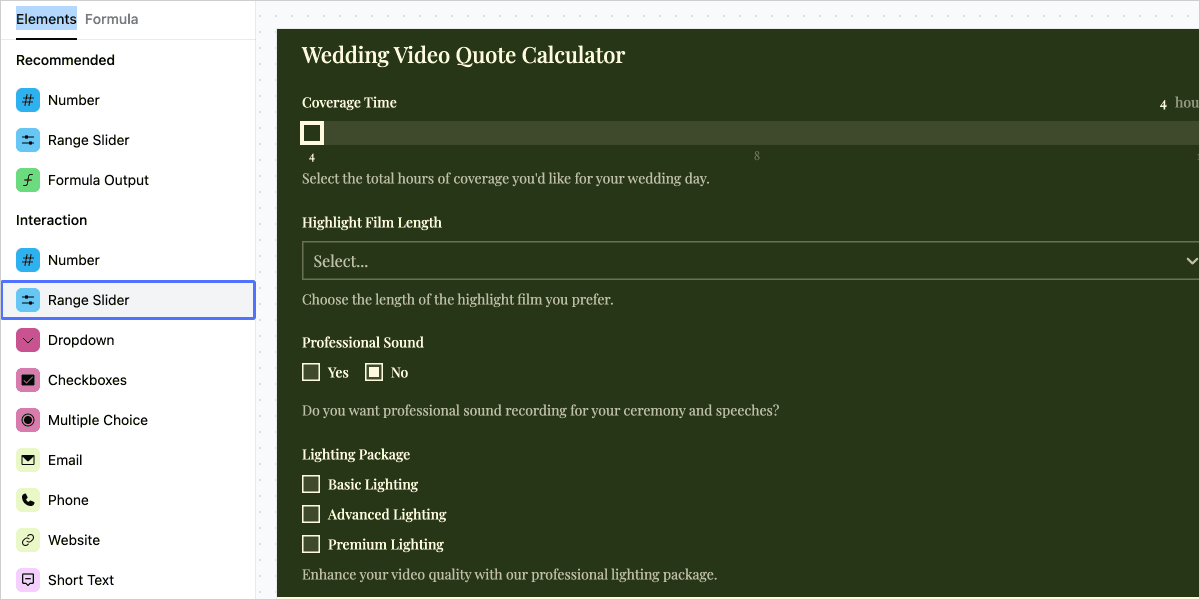
- Click on the Range Slider input interaction field in the calculator editor to add it.

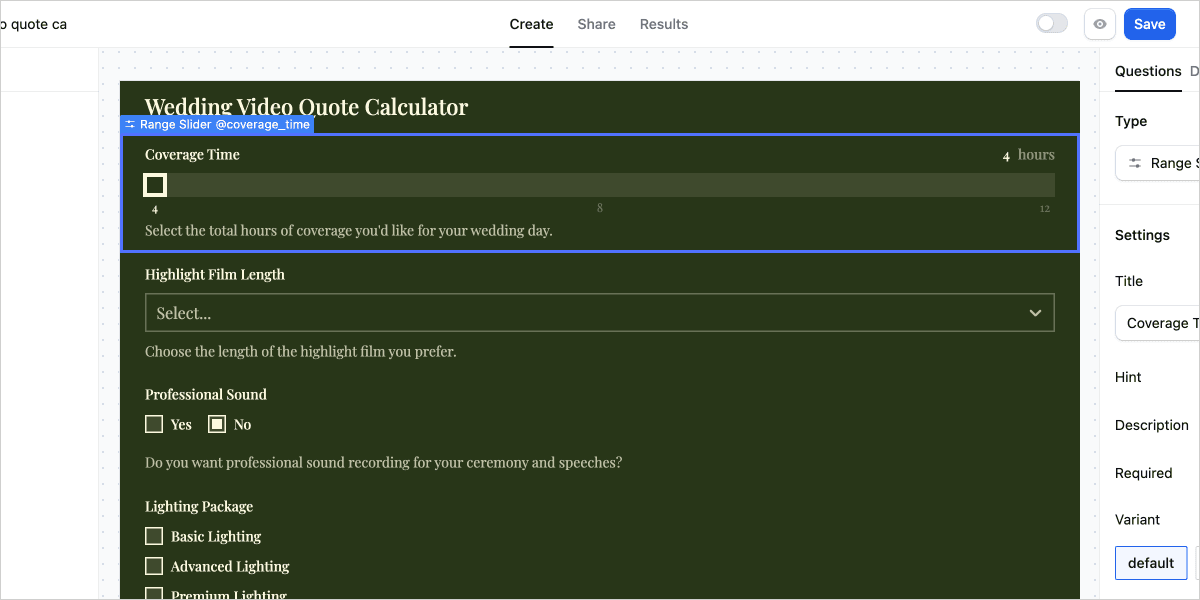
- Click on the Range Slider interaction in the editor to open the right sidebar settings.

- Click on the "Settings" tab to access the Range Slider Input Settings Options.

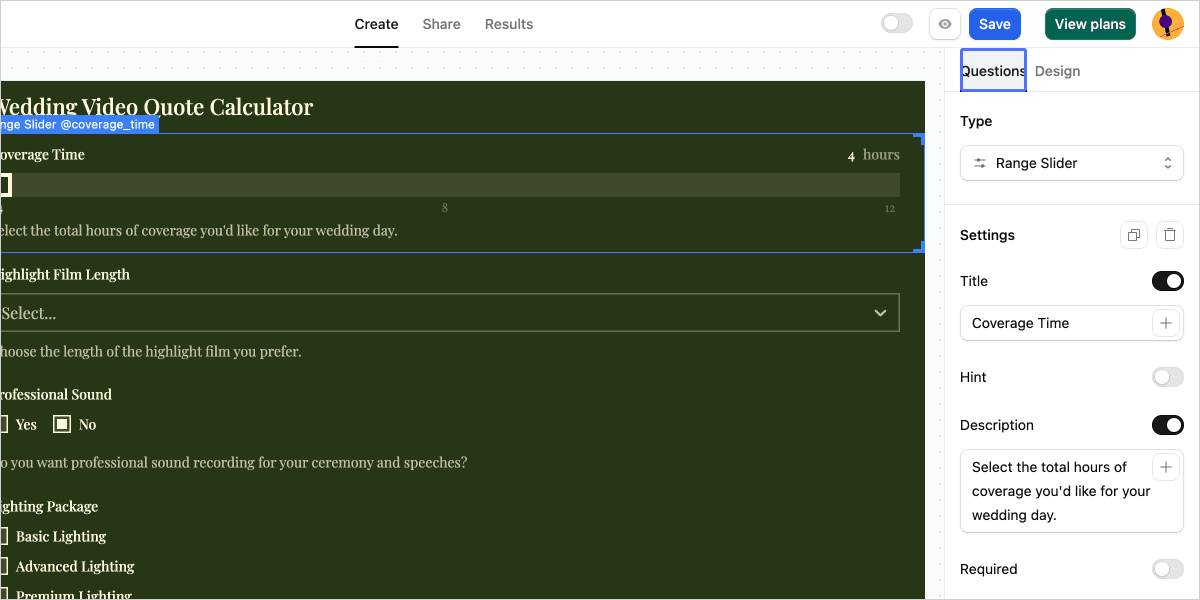
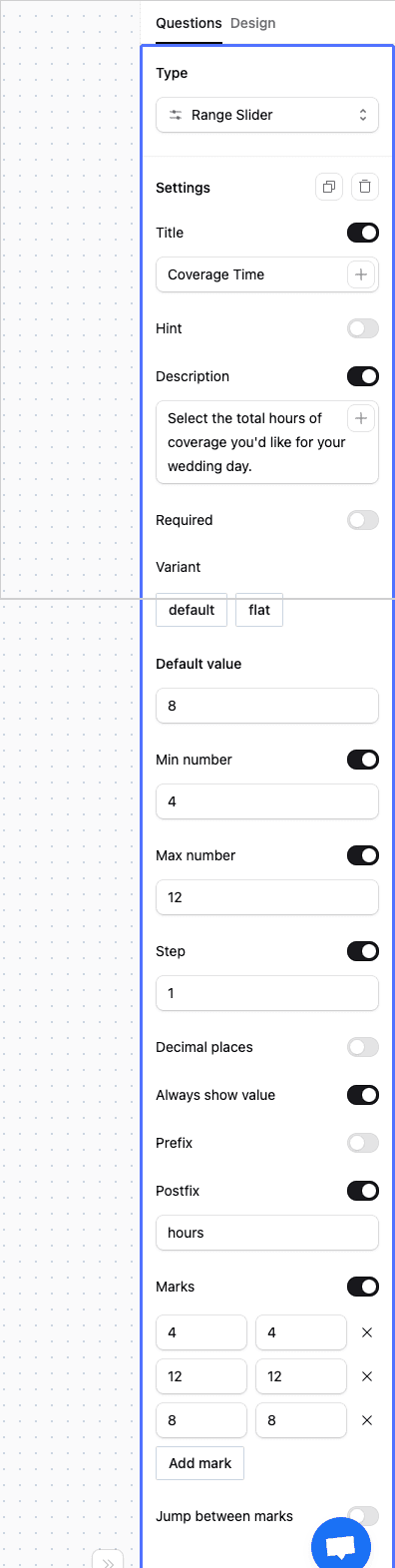
Range Slider Input Settings Options

-
Title: Provide a title for the Range Slider question. You can also add variables in the title by clicking the PLUS button on the right side of the title settings.
-
Hint: This text field allows you to give more context to each element or explain what information is required. Once enabled, it will appear as a small info icon next to the element title.
-
Description: Add a description under the title. You can also add variables in the description by clicking the PLUS button on the right side of the description settings.
-
Required: Toggle this option if you want to make it mandatory for users to answer this question in lead generation calculator forms.
-
Variant: Choose between a circle slider (default) or a flat (square) slider.
-
Default Value: Set the default number at which the slider will be initially set.
-
Min and Max: Define the slider's range by selecting the minimum and maximum numbers users can choose from.
-
Decimal Places: Choose how many decimal places are allowed for the input.
-
Step: Set the size of the intervals users can choose from on the main slider. For example, if your slider scale is from 0 to 20 and your slider's step is 5, users will only be able to choose every fifth number – 0, 5, 10, 15, and 20.
-
Always Show Value: Toggle this option to display the selected value. It also prompts you to show a prefix and postfix.
-
Prefix and Postfix: Write something before (prefix) or after (postfix) the slider's value.
-
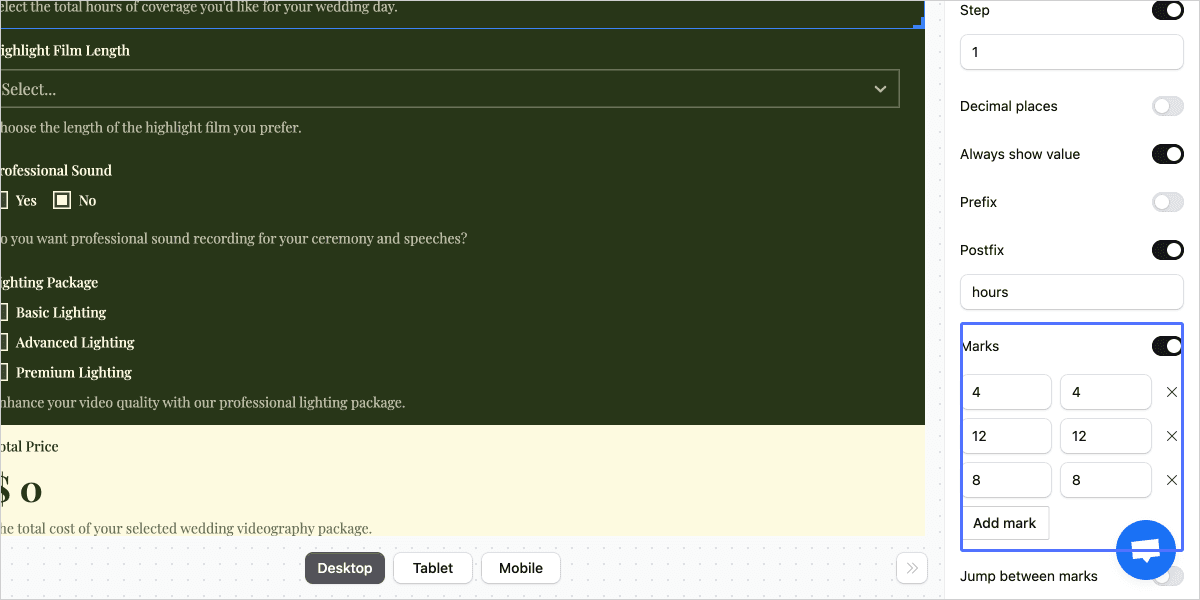
Marks: Select which numbers will be displayed on the slider. The numbers you enter should be between the minimum and maximum numbers of the slider's range.
-
Mark Options: Use words and phrases associated with numbers instead of full numbers to make the slider look less cramped. To do this:
- Click the "Add Option" button to add a new option.
- For each option, assign a Mark Option Value (e.g., 1,000, 2,000, 5,000) and change the Mark Option Label (e.g., 1K, 2K, 5K).
- Delete an option by clicking the cross icon button next to it.

- Jump Between Marks: Turning on this toggle will make it so that the user can only select the specific numbers you have written in the Slider Scale input field.
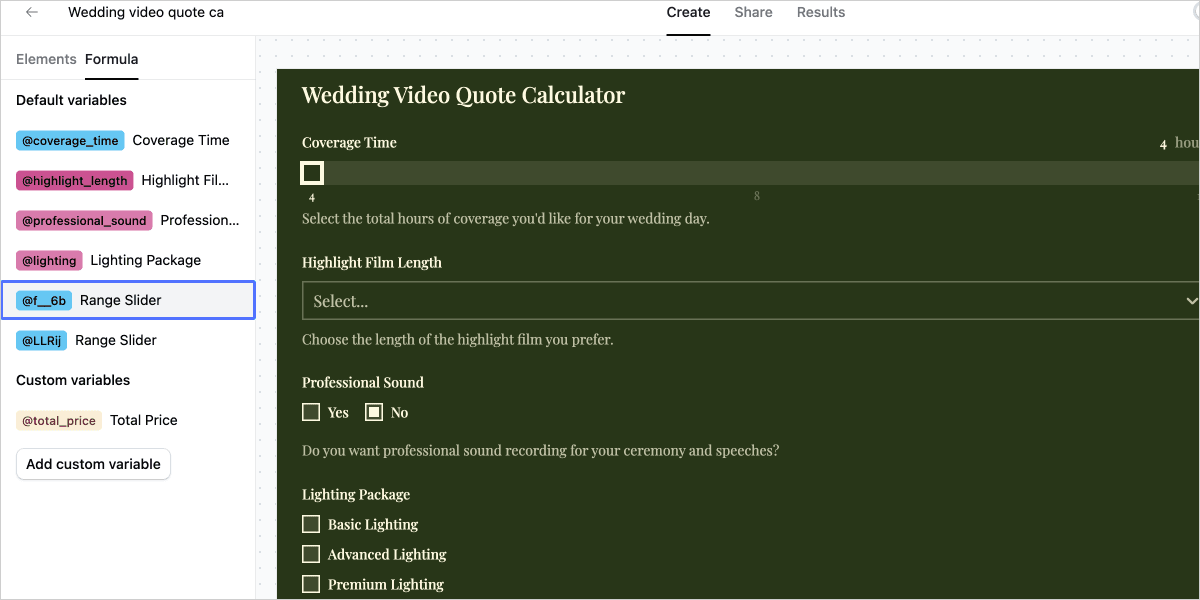
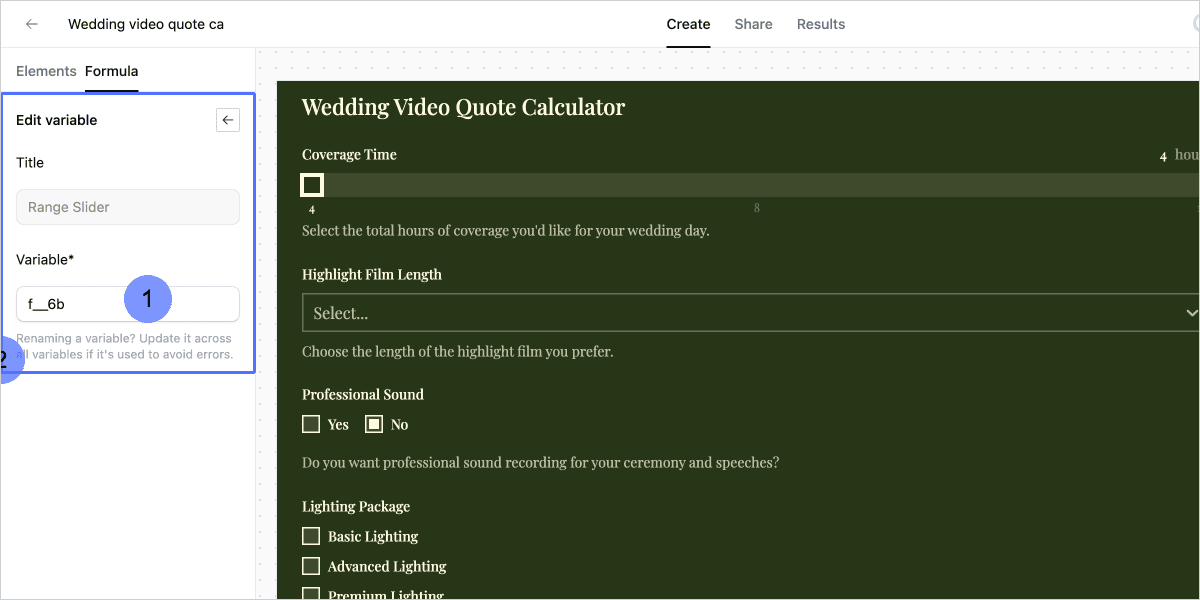
Using Range Slider in Calculations
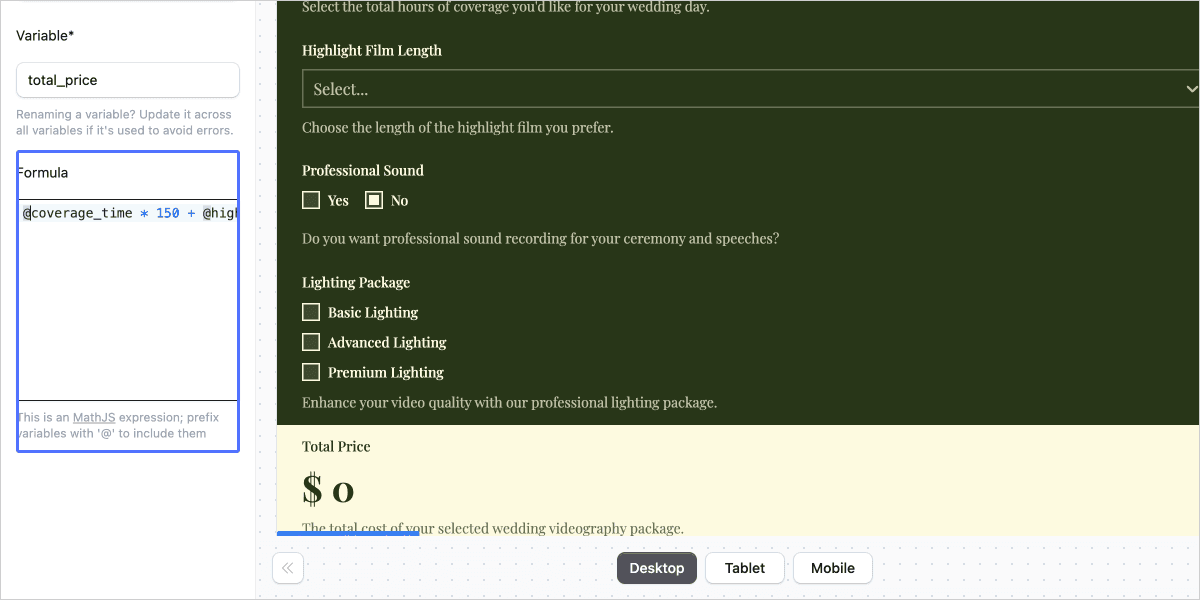
In the range slider field/question, the selected value/option will be returned. To return the label of the selected option(s) in a formula, add existing variables into your custom formula by typing "@" to bring up a list of all available variables.



For a detailed guide on utilizing custom variables, refer to the ActiveCalculator help article: Utilize Default Custom Variables
By following these steps and customizing your Range Slider interaction field, you can create an engaging and user-friendly experience for your ActiveCalculator users. Remember to test your calculator thoroughly to ensure that the Range Slider functions as intended and provides accurate results in your calculations.