
The Multiple Choice interaction field (formerly called Checkboxes) is a versatile tool in ActiveCalculator that allows your users to select multiple options from a predefined list. By incorporating Multiple Choice fields in your calculators, you can gather comprehensive data while offering users flexibility in their selections. This guide will walk you through customizing a Multiple Choice field to enhance your calculator's functionality.
Note on terminology change: Multiple Choice fields were previously called Checkbox fields. If you're looking for single-selection options (radio buttons), please see our Single Choice Fields article.
Adding a Multiple Choice Field to Your Calculator
To add a Multiple Choice field to your calculator, follow these steps:
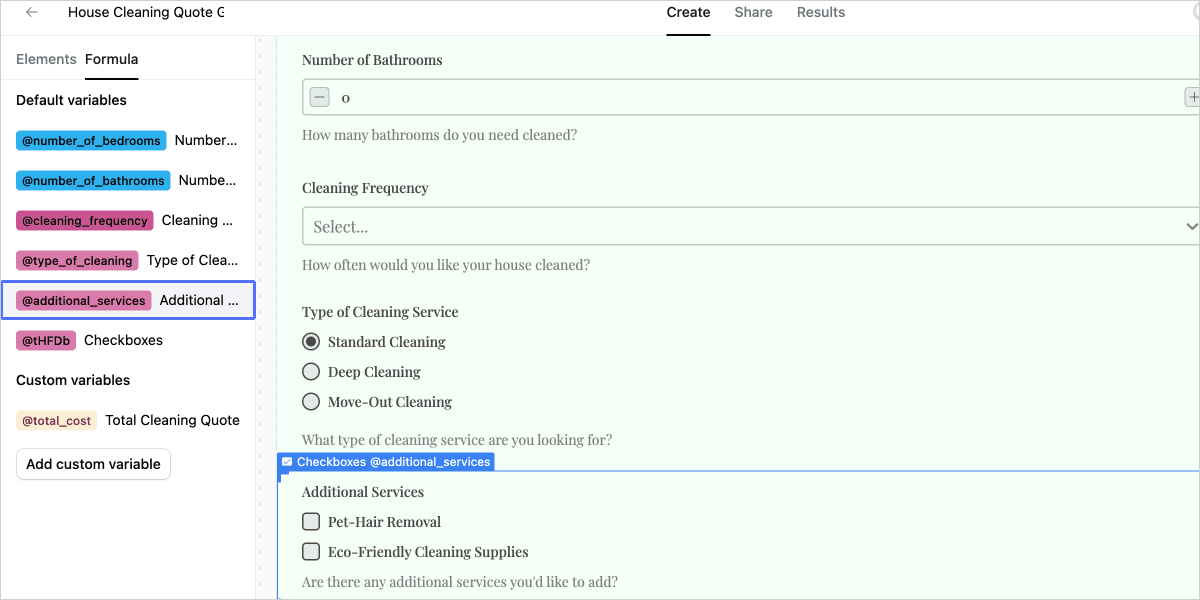
- In the ActiveCalculator editor, click on the Multiple Choice input interaction field. This will add the field to your calculator.

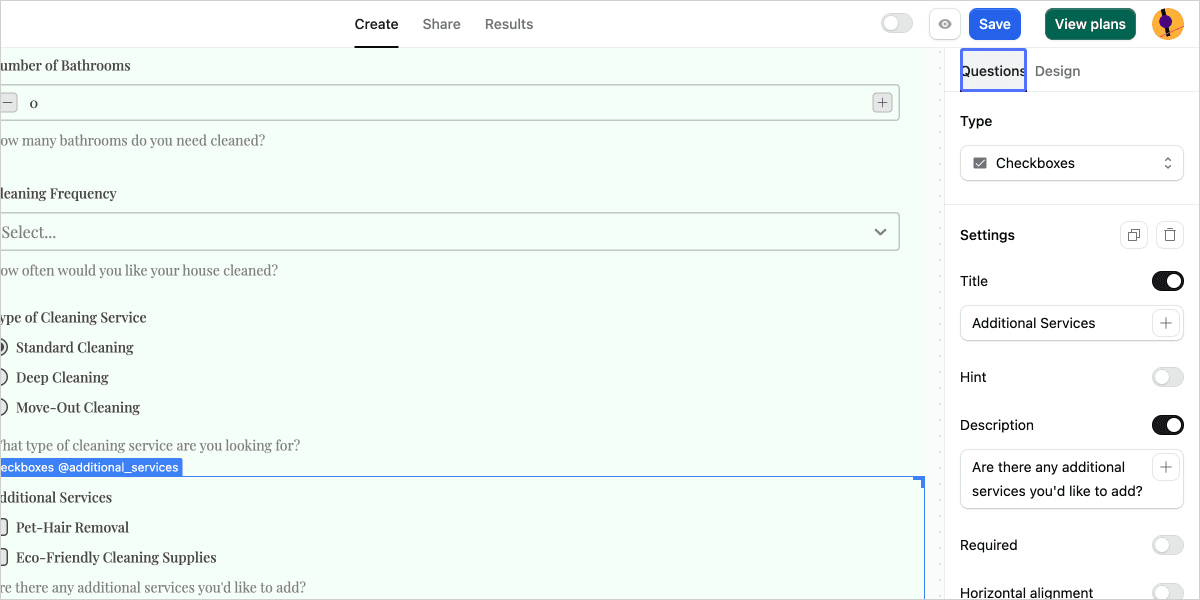
- Click on the newly added Multiple Choice interaction in the editor. This will open the right sidebar settings for the Multiple Choice field.

- Click the Settings tab to dive into Multiple Choice Input Settings.

Setting up your Multiple Choice field

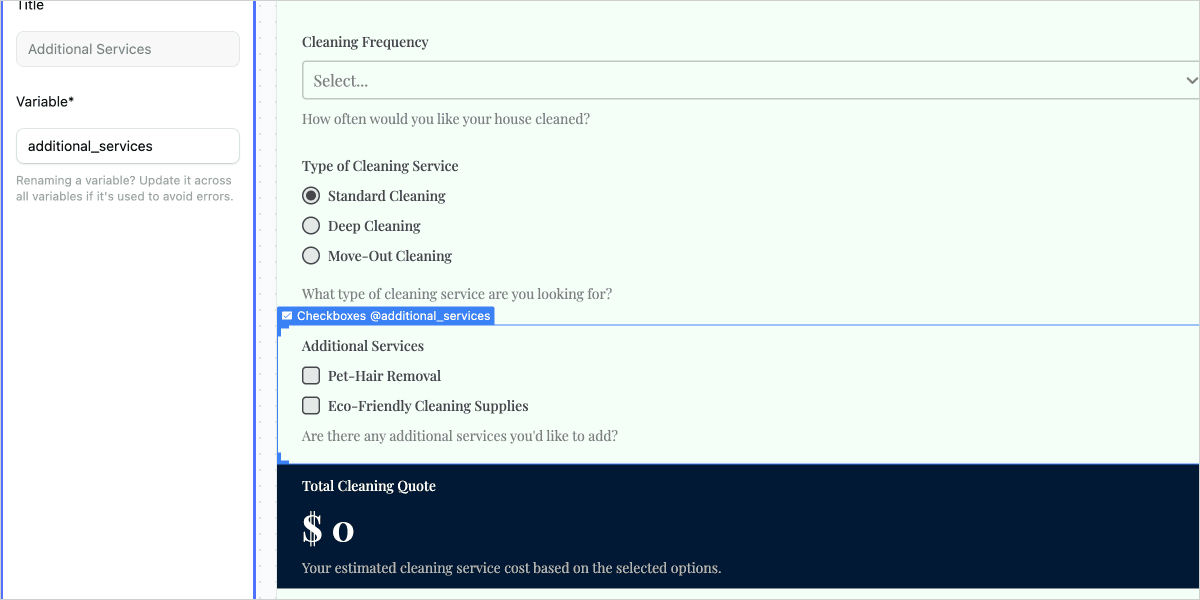
Defining the Multiple Choice title
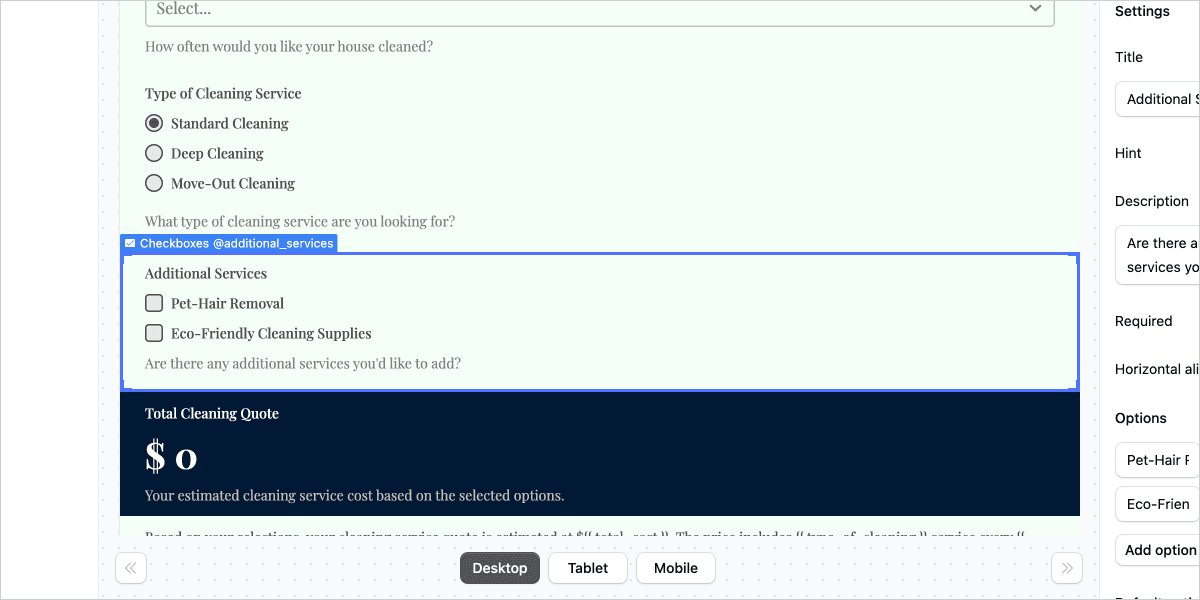
- Title: Name your Multiple Choice question and click the PLUS button to add variables for dynamic titles.
Providing context with hint and description
- Hint: Offer additional information next to your question title through the info icon.
- Description: Explain further beneath the title, with variable support from the PLUS button.
Making Multiple Choice questions mandatory
- Required: Toggle this to demand a response, crucial for lead forms.
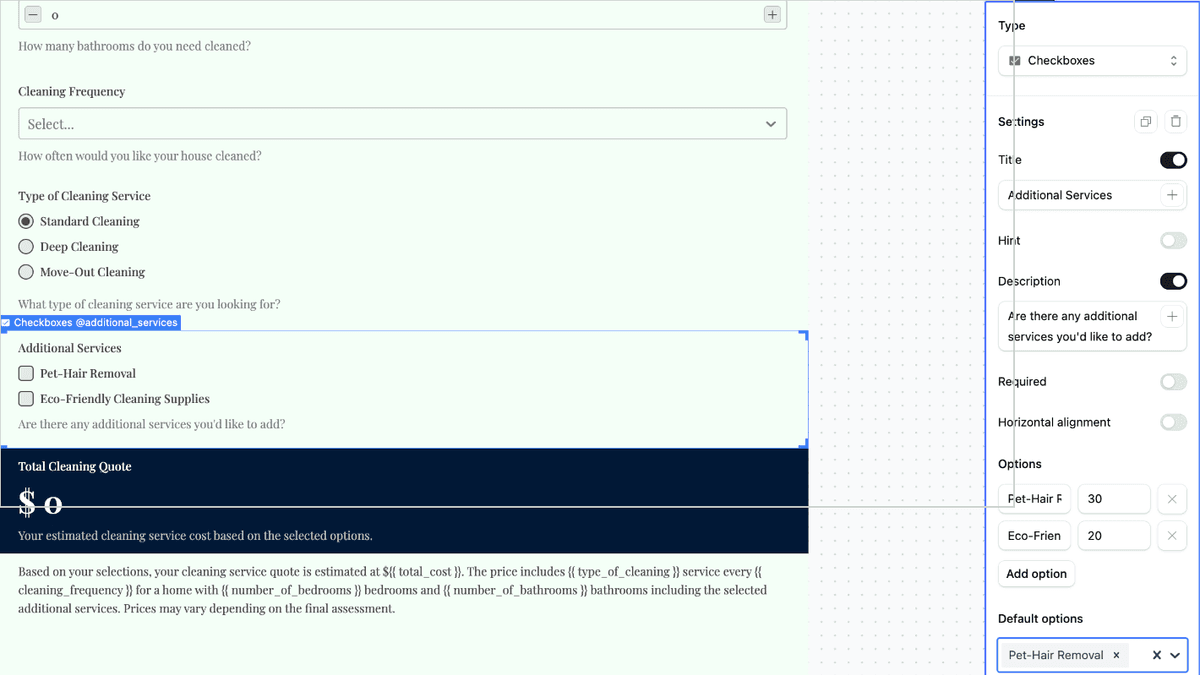
Managing Multiple Choice options
- Click Add Option to insert more choices.
- Customize by:
- Editing the Option Label for clarity.
- Specifying an Option Value for use in calculations.
- Removing choices with the cross icon.
Preselecting default options
- Default Options: Select one or more options to be checked by default.
Display Style options
- Standard: Traditional checkbox display
- Image Choice: Visual selection with images (see our Image Choices article)
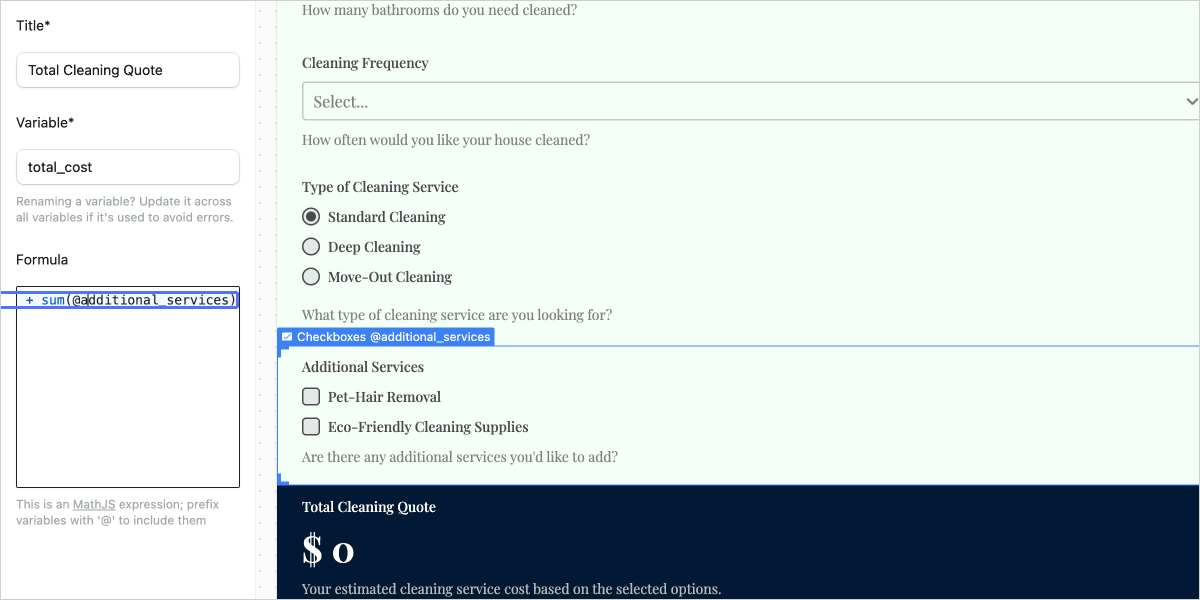
Using Multiple Choice fields in calculations
- When referenced in a formula, the Multiple Choice field returns the sum of values from all checked options.
- To include option labels in formulas, add existing variables by typing "@" and selecting from the list.



Leveraging custom variables
For comprehensive instructions on using custom variables in your calculations, please visit our detailed guide on custom variables.
Best Practices and Tips
- Use clear option labels that describe each choice accurately
- Consider using Image Choices for more visual engagement
- For sequential options, maintain a logical order to help users find choices quickly
- Set meaningful default values when appropriate
Related Help Articles
- Single Choice Fields (select one option only)
- Image Choices (visual selection options)