
The Single Choice interaction field (previously called Multiple Choice) is a powerful tool in ActiveCalculator that allows you to create a list of predefined selectable options for your users with only one option selectable at a time. By incorporating Single Choice fields in your calculators, you can provide a user-friendly way for visitors to input data while ensuring the accuracy of the selected values. In this guide, we'll walk you through the process of customizing a Single Choice field to suit your calculator's needs.
Adding a Single Choice Field to Your Calculator
To add a Single Choice field to your calculator, follow these steps:
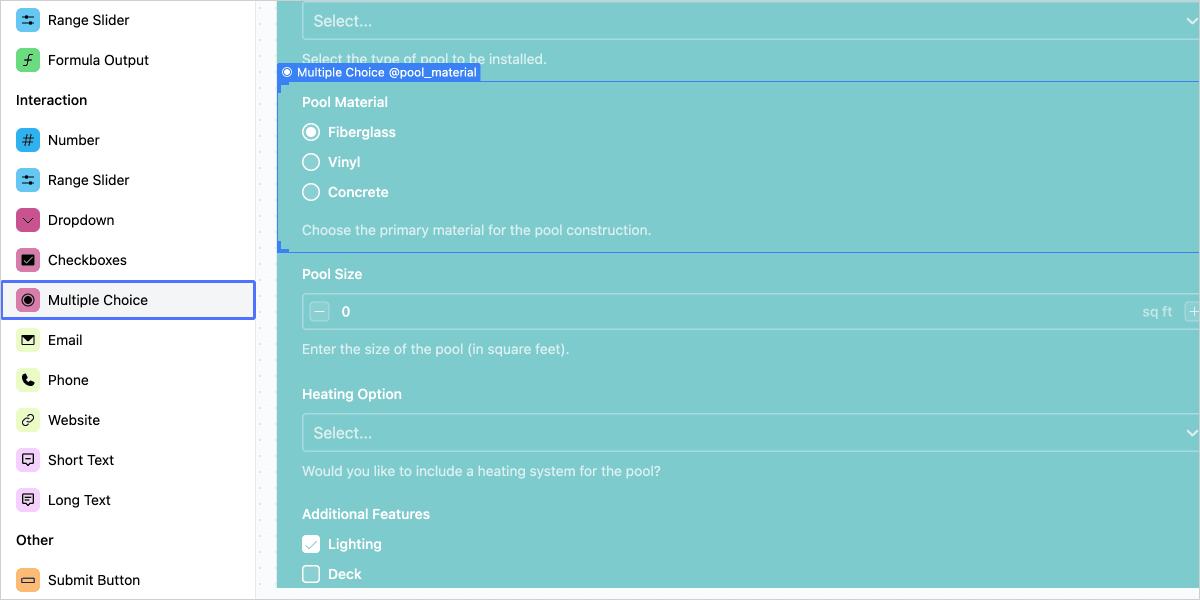
- In the ActiveCalculator editor, click on the Single Choice input interaction field. This will add the field to your calculator.

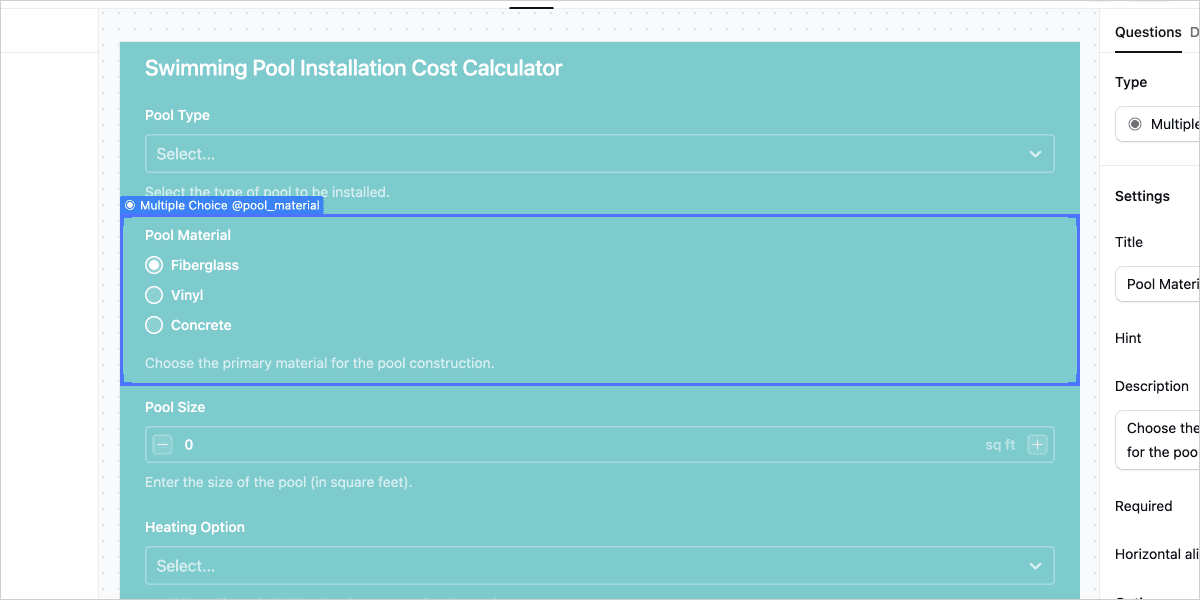
- Click on the newly added Single Choice interaction in the editor. This will open the right sidebar settings for the Single Choice field.

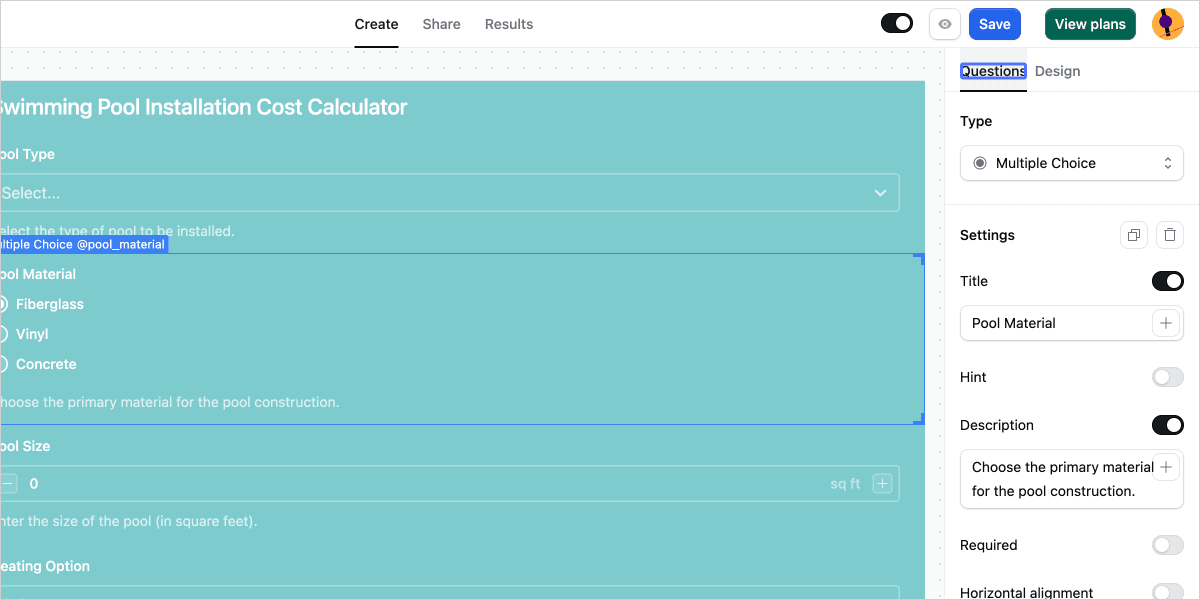
- Click on the "Settings" tab to access the Single Choice Input Settings Options.

Customizing the Single Choice Field

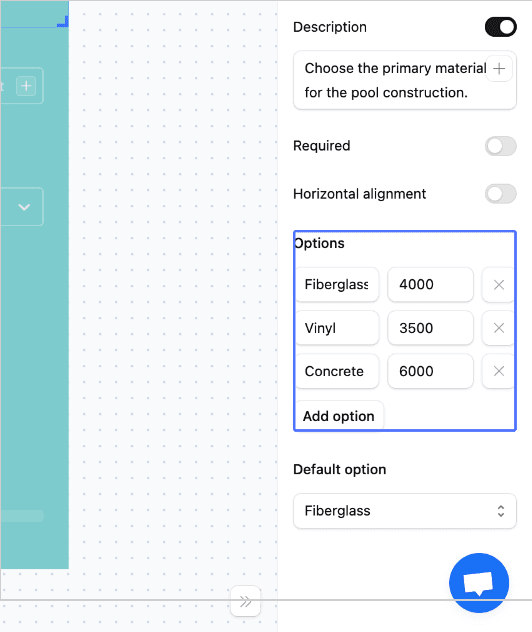
The Single Choice Input Settings Options provide several customization options to tailor the field to your requirements:
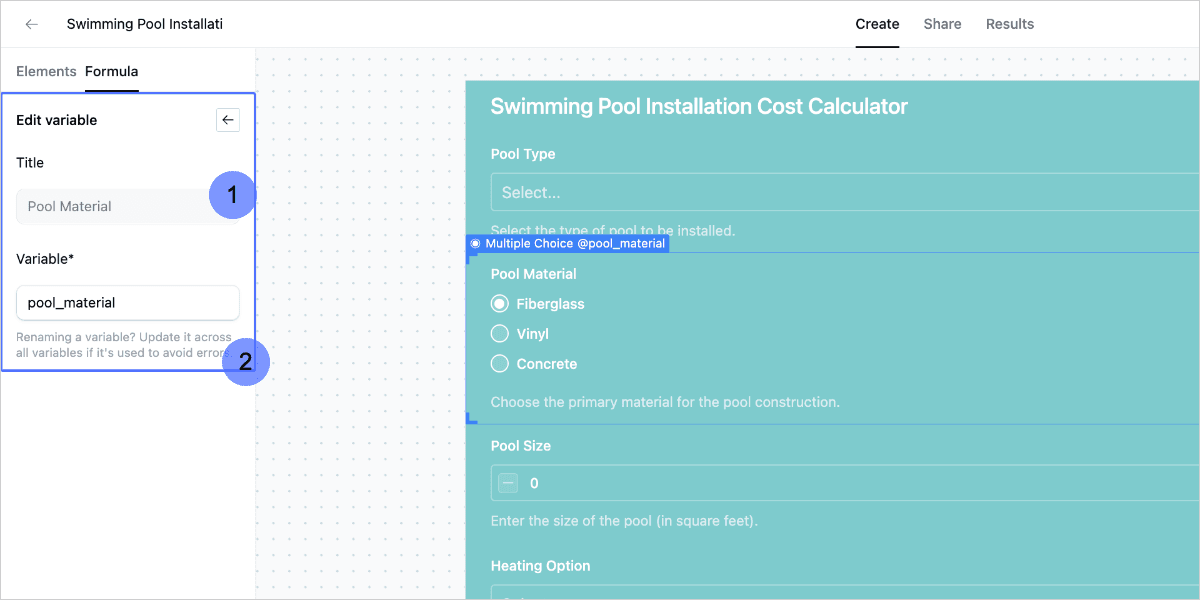
- Title: Provide a title for the Single Choice question. You can also add variables to the title by clicking the PLUS button on the right side of the title settings.
- Hint: Add a hint text to provide more context or explain what information you require from the user. When enabled, it will appear as a small info icon next to the element title.
- Description: Include a description under the title to provide additional information. Variables can also be added to the description using the PLUS button.
- Required: Toggle this option to make it mandatory for users to answer the Single Choice question in lead generation calculator forms.
- Horizontal Alignment: Use this toggle to set the display of the Single Choice options to either vertical or horizontal.
- Display Style: Choose between standard radio buttons or image choices to visually enhance your options.
Managing Single Choice Options
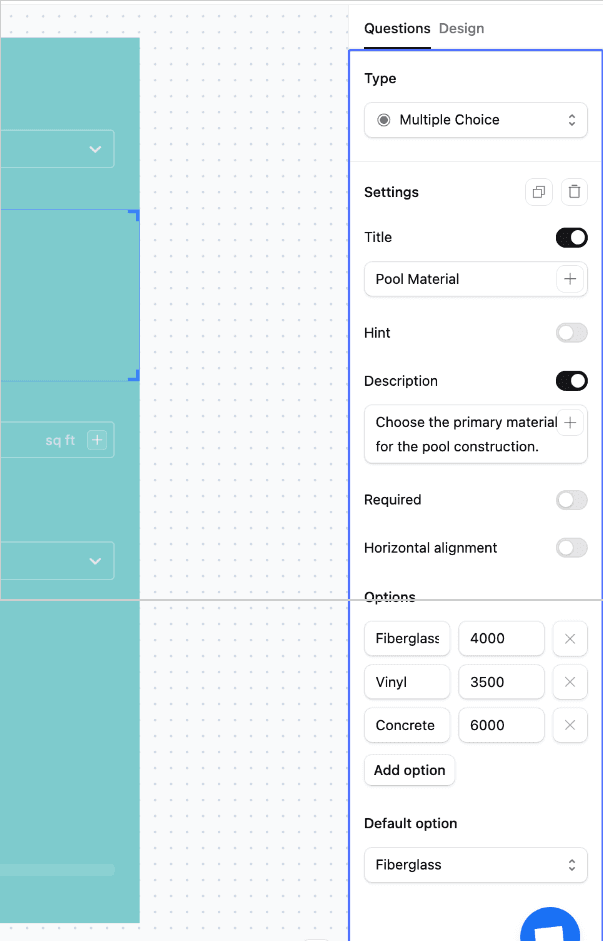
Under the "Options" title, you can manage the selectable options for your Single Choice field:
- To add a new option, click the "Add Option" button.
- For each option, you can:
- Change the Option Label, which is the text displayed to your calculator users.
- Assign an Option Value, which will be sent to the formula if that option is chosen.
- Delete the option by clicking the cross icon button next to it.

Using Single Choice Fields in Calculations
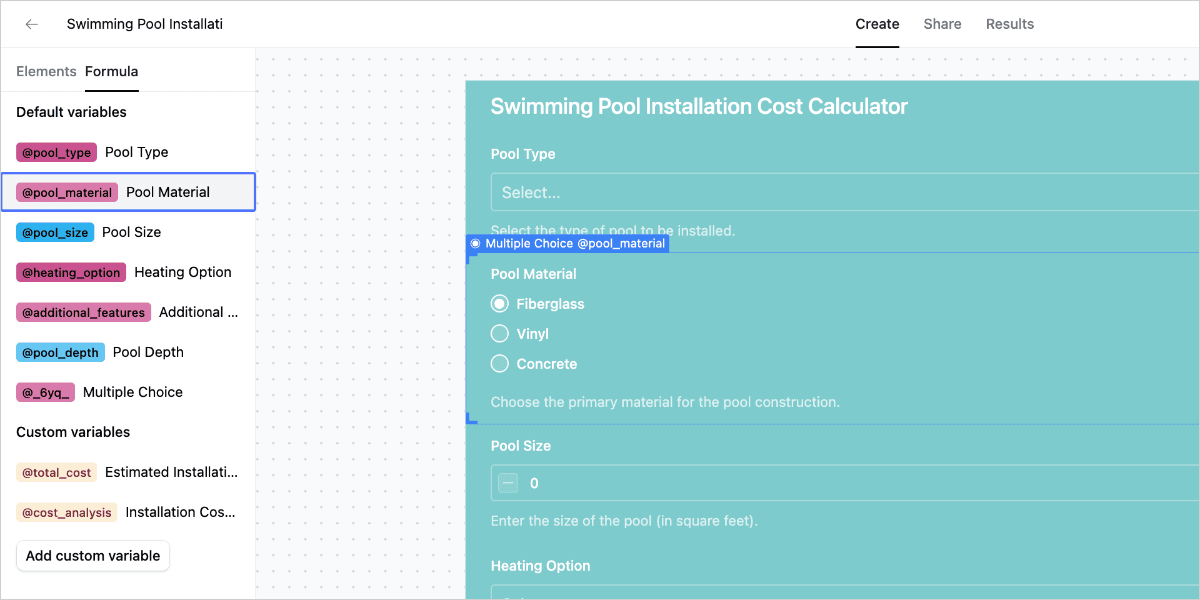
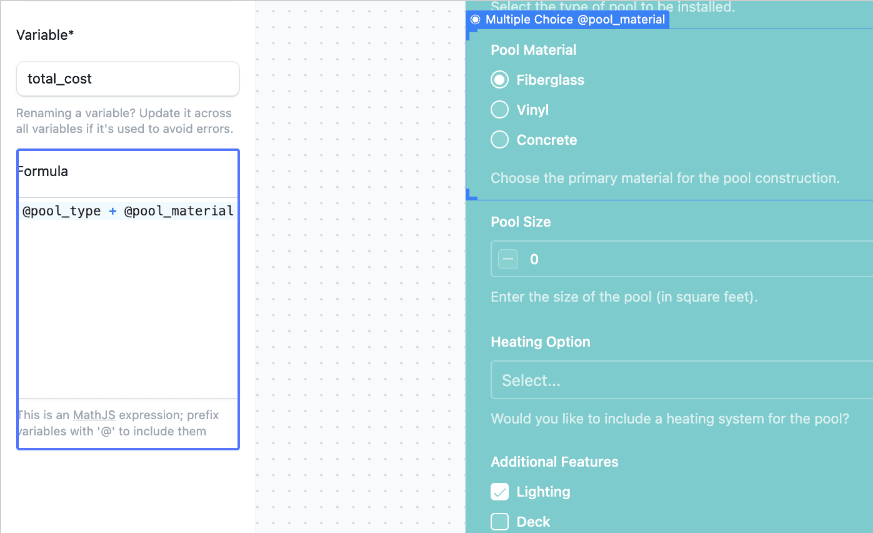
When you use a Single Choice field reference in a formula, the selected option's value will be returned. To return the label of the selected option in a formula, you can add existing variables into your custom formula by typing "@" to bring up a list of all available variables.



For a detailed guide on utilizing custom variables, refer to the Utilize Default Custom Variables article.
Best Practices and Tips
- Keep the option labels concise and clear to avoid confusion for users.
- Choose meaningful default options that align with your calculator's purpose.
- Utilize hints and descriptions to provide additional guidance and context for users.
- Consider using Image Choices to make your options more visual and engaging.
Related Help Articles
- Multiple Choice Fields (select multiple options)
- Image Choices (visual selection options)